今回は僕も使っているWordPress用テーマのSTORK(ストーク)で使えるショートコードについての説明、種類の紹介と具体的な使用方法について解説していきます。
この記事を上から読み進める事でショートコードが何であるか理解できるのと、実際に自分のブログでショートコードを使う事が出来るようになるのでみ飛ばさずに一つ一つ進めていってくださいね。(^^)
ここで紹介するショートコードはOPENCAGE社製のWordPress用テーマのみ(一部はSTORKのみ)で利用可能です。
STORK以外のテーマをお使いの方はご注意ください。
ショートコードとは?
そもそも、ショートコードって何かというとこのようなものです。
STORKのテンプレートにはこれらの他にもまだまだこのようなショートコードが入っており、ブログ記事を綺麗に見せる事が出来ます。
ラベル付きボックス
ボタン
吹き出し

ショートコードを使いこなすために、AddQuicktagを導入しておこう。
AddQuicktagを導入しなくてもショートコードを使う事は出来るのですが、毎度手打ちでショートコードを投稿画面に打ち込まないといけません。
とても面倒なのと非効率のため、STORKでショートコードを使いこなすためにはAddQuicktagを導入する事をオススメします。
AddQuicktagをWordPressに導入する方法と使い方に関してまとめている下記記事を先にご覧ください。
→【完全図解】AddQuicktagを設定して、ブログ記事作成の効率をUPさせよう!
ショートコードまとめを無料プレゼント
STORKのオンラインマニュアルに載っているショートコードと、この記事でも紹介しているショートコードをまとめたファイルをプレゼントとして載せさせて頂きます。
自分で一つ一つ登録するのはとても大変なので、この記事を読んであなたが必要と感じてくれた場合にはダウンロードして使ってもらえたら嬉しいです!
STORKの全ショートコードの種類と具体例
それでは各ショートコードを具体例を用いて分かりやすく一から説明しています。もし使いたいショートコードがある場合は画像を見ながら自分のブログで同じように行ってみてくださいね。
画像付き関連記事のリンクを表示させる方法
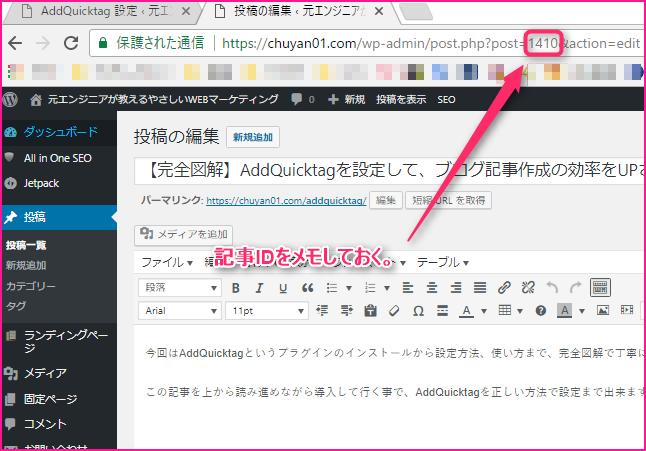
画像付き関連記事のリンクを表示させるには、まず表示させたい記事のIDをメモしておきます。公開後の記事を編集する際にリンクのpost=の後に書いてある数字が記事IDです。

そして下記ショートコード内の「表示させたい記事のID」の所に記事IDを入れて記事投稿画面に入力する事で画像付き関連記事のリンクとして表示されます。
【ラベル有】画像付き関連記事1つ
具体例
ショートコード
[kanren postid="表示させたい記事のIDをここに入れる。"]
【ラベル有】画像付き関連記事複数
具体例
ショートコード
[kanren postid="表示させたい記事のIDをここに入れる。,表示させたい記事のIDをここに入れる。"]
【ラベル無】画像付き関連記事1つ
具体例
ショートコード
[kanren2 postid="表示させたい記事のIDをここに入れる。"]
【ラベル無】画像付き関連記事複数
具体例
ショートコード
[kanren2 postid="表示させたい記事のIDをここに入れる。,表示させたい記事のIDをここに入れる。"]
カラム表示
デスクトップとタブレットの時限定ではありますが、2カラム表示と3カラム表示も出来ます!
ここでは画像付き関連記事のリンクと組み合わせてご紹介します。画像付き関連記事のリンクを表示させる方法と同じく下記ショートコード内の「表示させたい記事のID」の所に記事IDを入れて記事投稿画面に入力する事で画像付き関連記事のリンクとして表示されます。
2カラム表示
具体例
ショートコード
[colwrap] [col2] 1カラム目(左)[kanren postid="表示させたい記事のIDをここに入れる。"][/col2] [col2] 2カラム目(右)[kanren postid="表示させたい記事のIDをここに入れる。"] [/col2] [/colwrap]
3カラム表示
具体例
ショートコード
[colwrap] [col2] 1カラム目(左)[ kanren postid="表示させたい記事のIDをここに入れる。"] [/col2] [col2] 2カラム目(中央)[ kanren postid="表示させたい記事のIDをここに入れる。"] [/col2] [col2] 3カラム目(右)[ kanren postid="表示させたい記事のIDをここに入れる。"] [/col2] [/colwrap]
ラベル付きボックス
【ラベル付】ボックス(青)
具体例
ショートコード
[box class="blue_box" title="タイトルはここに入力する。"]ボックス内の文字はここに入力する。[/box]
【ラベル付】ボックス(赤)
具体例
ショートコード
[box class="red_box" title="タイトルはここに入力する。"]ボックス内の文字はここに入力する。[/box]
【ラベル付】ボックス(黄)
具体例
ショートコード
[box class="yellow_box" title="タイトルはここに入力する。"]ボックス内の文字はここに入力する。[/box]
【ラベル付】ボックス(緑)
具体例
ショートコード
[ box class="green_box" title="タイトルはここに入力する。"]ボックス内の文字はここに入力する。[/box ]
【ラベル付】ボックス(ピンク)
具体例
ショートコード
[box class="pink_box" title="タイトルはここに入力する。"]ボックス内の文字はここに入力する。[/box]
【ラベル付】ボックス(グレー)
具体例
ショートコード
[box class="glay_box" title="タイトルはここに入力する。"]ボックス内の文字はここに入力する。[/box]
【ラベル付】ボックス(黒)
具体例
ショートコード
[box class="black_box" title="タイトルはここに入力する。"]ボックス内の文字はここに入力する。[/box]
ラベルなしボックス
【ラベル無】ボックス(青)
具体例
ショートコード
[box class="blue_box"]ボックス内の文字はここに入力する。 [/box]
【ラベル無】ボックス(赤)
具体例
ショートコード
[box class="red_box"]ボックス内の文字はここに入力する。[/box]
【ラベル無】ボックス(黄)
具体例
ショートコード
[box class="yellow_box"]ボックス内の文字はここに入力する。[/box]
【ラベル無】ボックス(緑)
具体例
ショートコード
[box class="green_box"]ボックス内の文字はここに入力する。[/box]
【ラベル無】ボックス(ピンク)
具体例
ショートコード
[box class="pink_box"]ボックス内の文字はここに入力する。[/box]
【ラベル無】ボックス(グレー)
具体例
ショートコード
[box class="glay_box"]ボックス内の文字はここに入力する。[/box]
【ラベル無】ボックス(黒)
具体例
ショートコード
[box class="black_box"]ボックス内の文字はここに入力する。[/box]
シンプル枠を表示させる方法
具体例
ショートコード
[aside type="boader"]枠内の文字はここに入力する。[/aside]
補足説明を表示させる方法
具体例
ショートコード
[aside type="normal"]枠内の文字はここに入力する。[/aside]
注意説明を表示させる方法
具体例
ショートコード
[aside type="warning"]枠内の文字はここに入力する。[/aside]
吹き出しを表示させる方法
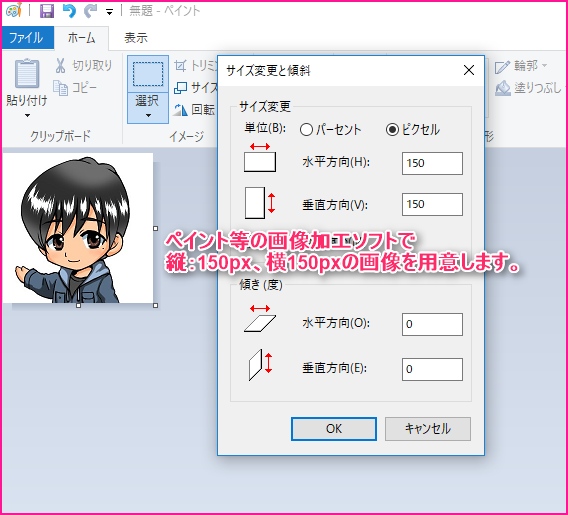
吹き出しを表示させるには、まず吹き出しのアイコン用の画像を縦:150px、横:150pxにて用意します。

①次にWordPressの管理画面にログインして、メディアをポイントします。
②ライブラリをクリックします。

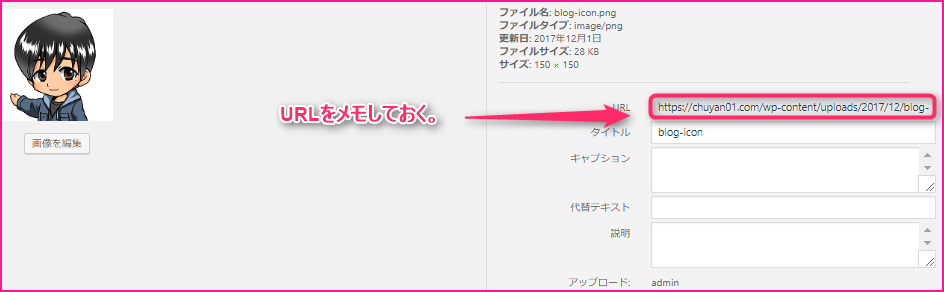
先程作成したアイコン用の画像をメディアライブラリにドラッグ&ドロップで挿入します。そして、そのアイコンをクリックします。

画像の詳細情報が表示されるので、そのURLをメモ(コピー)しておきます。

そして下記ショートコード内のvoice icon=””の「””」の中にURLを入れて、[/voice]の前に文言を入れる事によって吹き出しとして表示されます。
【吹き出し】通常 アイコン(左)
具体例

ショートコード
[voice icon="アイコンのURL" name="名前" type="l"]吹き出し内の文字はここに入力する。[/voice]
【吹き出し】通常 アイコン(右)
具体例

ショートコード
[voice icon="アイコンのURL" name="名前"="simple r"]吹き出し内の文字はここに入力する。[/voice]
【吹き出し】通常 アイコン大 (左)
具体例

ショートコード
[voice icon="アイコンのURL" name="名前" type="l big"]吹き出し内の文字はここに入力する。[/voice]
【吹き出し】通常 アイコン大 (右)
具体例

ショートコード
[voice icon="アイコンのURL" name="名前" type="r big"]吹き出し内の文字はここに入力する。 [/voice]
【吹き出し】Facebook風 アイコン(左)
具体例

ショートコード
[voice icon="アイコンのURL" name="名前" type="l fb"]吹き出し内の文字はここに入力する。 [/voice]
【吹き出し】Facebook風 アイコン(右)
具体例

ショートコード
[voice icon="アイコンのURL" name="名前" type="r fb"]吹き出し内の文字[/voice]
【吹き出し】LINE風 アイコン(左)
具体例

ショートコード
[voice icon="アイコンのURL" name="名前" type="l line"]吹き出し内の文字[/voice]
【吹き出し】LINE風 アイコン(右)
具体例

ショートコード
[voice icon="アイコンのURL" name="名前" type="r line"]吹き出し内の文字はここに入力する。[/voice]
アイコンの枠の色変更
ここでは、通常の吹き出しの例にアイコンの枠の色を変えてみます。
【吹き出し】通常 アイコン(左) 黒枠
具体例

ショートコード
[voice icon="アイコンのURL" name="名前" type="l icon_black"]吹き出し内の文字はここに入力する。[/voice]
【吹き出し】通常 アイコン(左) 黄枠
具体例

ショートコード
[voice icon="アイコンのURL" name="名前" type="l icon_yellow"]吹き出し内の文字はここに入力する。[/voice]
【吹き出し】通常 アイコン(左) 赤枠
具体例

ショートコード
[voice icon="アイコンのURL" name="名前" type="l icon_red"]吹き出し内の文字はここに入力する。[/voice]
【吹き出し】通常 アイコン(左) 青枠
具体例

ショートコード
[voice icon="アイコンのURL" name="名前" type="l icon_blue"]吹き出し内の文字[/voice]
ボタンを表示させる方法
まず、テキストリンクを用意します。
そして、このテキストリンクをショートコードで囲う事でボタンを作る事が出来ます。
【ボタン】標準
※テキストリンクの色と同じになるようになっています。
具体例
ショートコード
[btn]ここに文字(必ずテキストリンクに!)[/btn]
【ボタン】標準(大)
具体例
ショートコード
[btn class="big"]ここに文字(必ずテキストリンクに!)[/btn]
【ボタン】シンプル枠
具体例
ショートコード
[btn class="simple"]ここに文字(必ずテキストリンクに!)[/btn]
【ボタン】シンプル枠(大)
具体例
ショートコード
[btn class="simple big"]ここに文字(必ずテキストリンクに!)[/btn]
【ボタン】強調
※残念ながら、強調ボタンの色は変更出来ません。
具体例
ショートコード
[btn class="lightning"]ここに文字(必ずテキストリンクに!)[/btn]
【ボタン】強調(大)
具体例
ショートコード
[btn class="lightning big"]ここに文字(必ずテキストリンクに!)[/btn]
【ボタン】背景付き 強調(大)
具体例
ショートコード
[btn class="lightning bg"]ここに文字(必ずテキストリンクに!)[/btn]
【ボタン】黄色背景付き 強調(大)
具体例
ショートコード
[btn class="lightning bg-yellow"]ここに文字(必ずテキストリンクに!)[/btn]
【ボタン】黄色角丸背景付き 強調(大)
具体例
ショートコード
[btn class="lightning bg-yellow maru"]ここに文字(必ずテキストリンクに!)[/btn]
【ボタン】立体(黄)
具体例
ショートコード
[btn class="rich_yellow"]ここに文字(必ずテキストリンクに!)[/btn]
【ボタン】立体(ピンク)
具体例
ショートコード
[btn class="rich_pink"]ここに文字(必ずテキストリンクに!)[/btn]
おまけ
AddQuicktagのインポートファイルには色々なブログを見ていてよく使われている黄色マーカー、赤字を追加で入れています。
マーカー
赤字
こちらも良ければ一緒に使ってもらえたら嬉しいです!(^^)
まとめ
長い文章を読んで頂き有難う御座いました。
もしあなたがショートコードを使いたいと思った場合には、この記事を何度も見て使い方を覚えてもらえたら嬉しいです!
また別の記事でお会いしましょう!(^^)/