今回はAddQuicktagというプラグインのインストールから設定方法、使い方まで、完全図解で丁寧にあなたに分かりやすく説明してきます。
この記事を上から読み進めながら導入して行く事で、AddQuicktagを正しい方法で設定まで出来ます。読み飛ばさずに一つ一つ進めていってくださいね。(^^)
tag(タグ)とは?
英単語のtagとは札、ラベルという意味のものです。
この記事で使われる「タグ」というものは文字に文字以外の情報を付与したものを指します。 よく聞くHTMLタグは「<」と「>」で本文を囲む事で、その文字は文字以外の情報が付与されます。
例えばイメージタグと呼ばれるタグはIMGという文字を「<」と「>」で囲む事により、その場に画像を表示するという情報が付与されています。
少し難しいかもしれませんが、この記事を読み進めていくと自然と理解してもらえると思います。(^^)
WordPressプラグインのAddQuicktag(アドクイックタグ)とは?
ブログ記事作成の効率をアップさせるためのプラグインです。
読み方はアドクイックタグと読みます。英単語のAddというの加えるという意味でQuickが迅速な、素早いという意味があります。
AddQuicktagは「タグを素早く追加する。」という意味になり、WordPressプラグインのAddQuicktagはその機能を含んだプラグインになります。
WordPress(ワードプレス)を使って自分のブログに記事をどんどん追加していくのには大量の時間がかかります。このAddQuicktagを設定してブログ記事作成の効率を上げていきましょう。
AddQuicktag(アドクイックタグ)のダウンロードとインストール方法
ここではまず、AddQuicktagのダウンロードとインストール方法について図解で解説していきます。
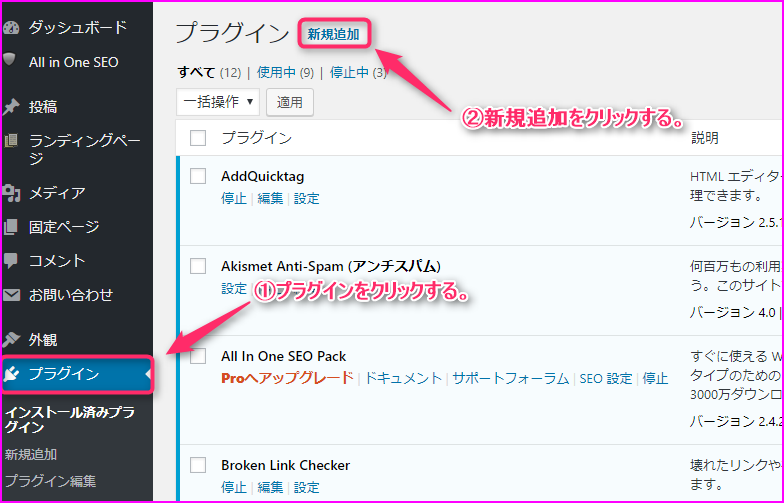
①WordPressの管理画面にログインして、プラグインをクリックします。
②新規追加をクリックします。

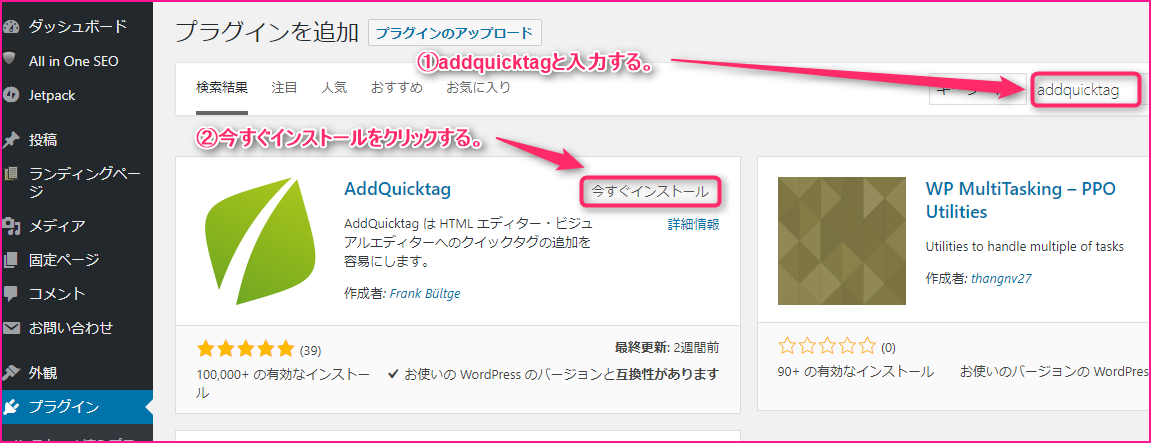
①キーワードに「addquicktag」と入力します。
②今すぐインストールをクリックしします。

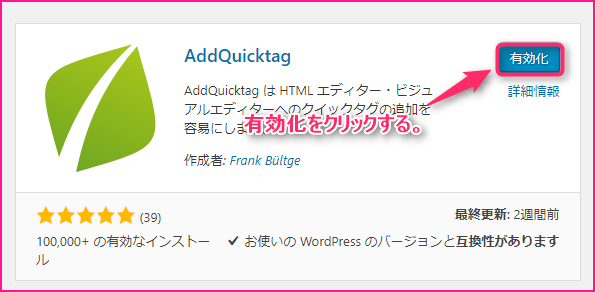
有効化をクリックします。

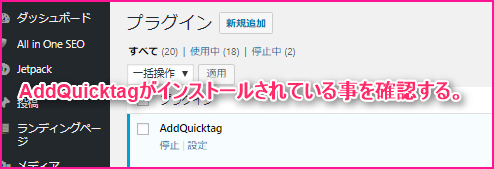
AddQuicktagがインストールされている事を確認します。

AddQuicktag(アドクイックタグ)の設定方法
次にAddQuicktagの設定方法について図解で解説していきます。
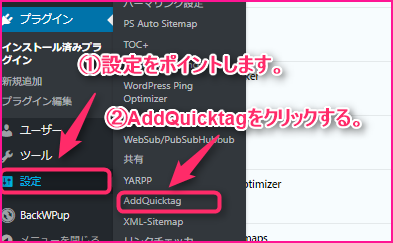
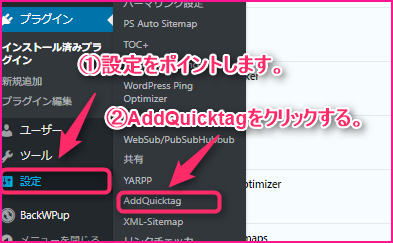
①設定をポイントします。
②AddQuicktagをクリックします。

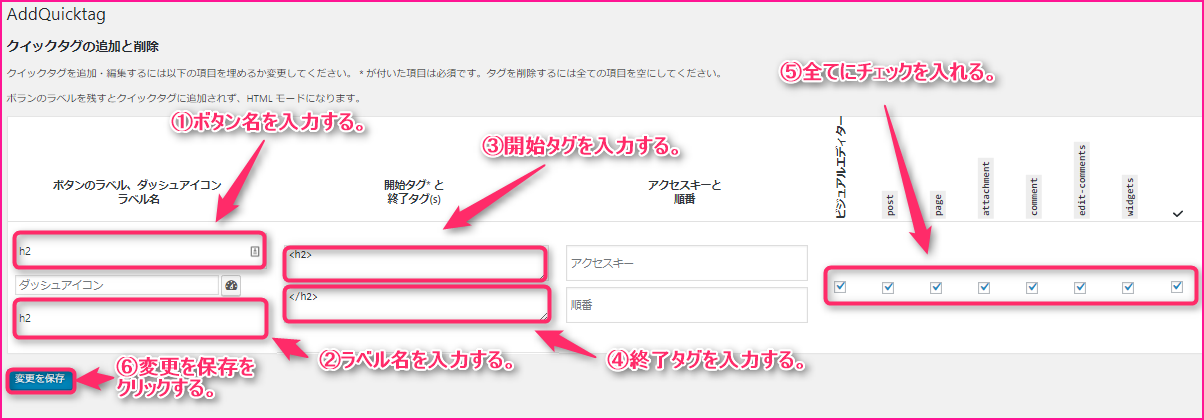
①クイックタグの追加と削除の画面が出るので、まずボタン名を入力します。
②ラベル名を入力します。
③開始タグを入力します。
④終了タグを入力します。
⑤全てのチェックボックスにチェックを入れます。(※一番右のチェックにチェックを入れると全てにチェックが入り楽です!)
⑥変更を保存をクリックします。

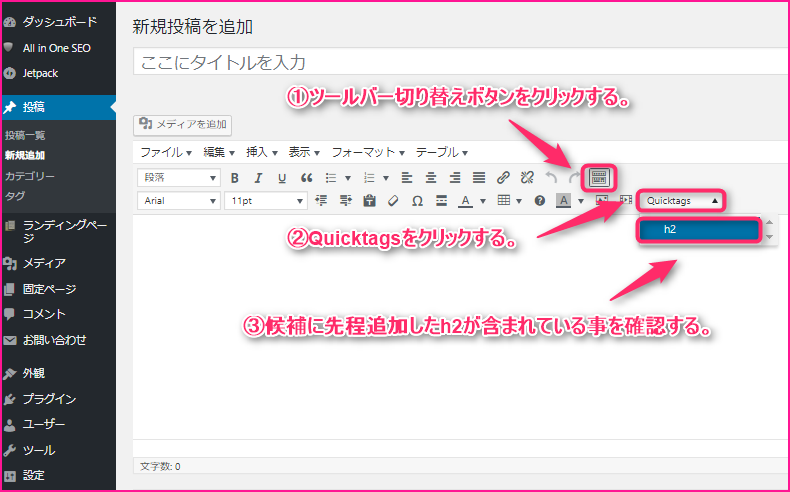
①記事投稿画面にてツールバー切り替えボタンをクリックします。
②Quicktagsの選択画面が出るのでクリックします。
③候補に先程追加したh2(見出し2)が追加されている事を確認します。

AddQuicktag(アドクイックタグ)の使い方
次にAddQuicktagの使い方についてそれぞれ図解で解説していきます。
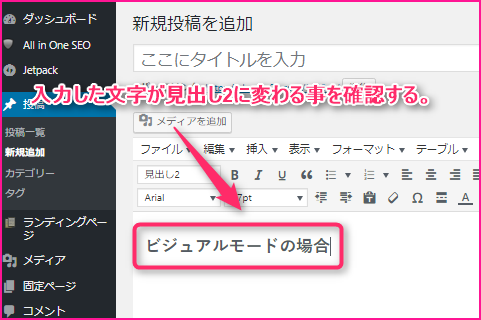
ビジュアルモード
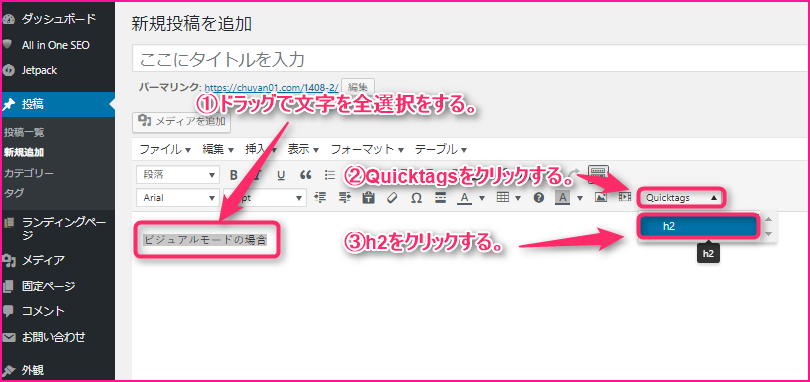
①記事投稿画面にて入力した文字をドラッグで全選択します。
②Quicktagsをクリックします。
③h2をクリックします。

入力した文字がh2(見出し2)に代わる事を確認します。

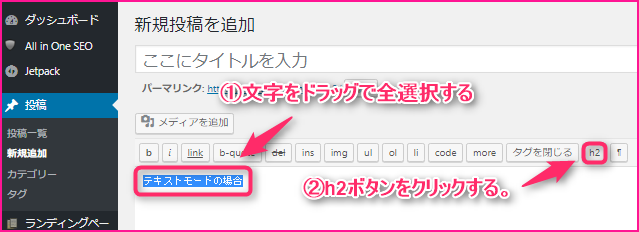
テキストモード
①記事投稿画面にて入力した文字をドラッグで全選択します。
②h2ボタンをクリックします。

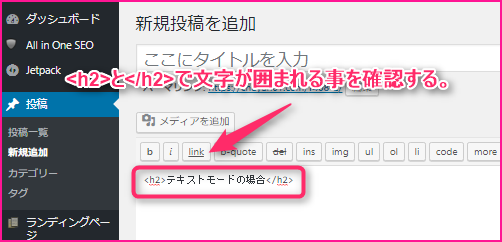
入力した文字が<h2>と</h2>で囲まれている事を確認します。

AddQuicktag(アドクイックタグ)のエクスポート、インポートの方法
次にAddQuicktagのエクスポート、インポートの方法について図解で解説していきます。
このAddQuicktagは一つずつ設定していくのが面倒なのですが、このインポート、エクスポートを使って他のブログにも設定を反映出来るので是非覚えておいてもらえたらと思います!
AddQuicktagのエクスポート方法
それではエクスポートの方法から図解で解説していきます。
①設定をポイントします。
②AddQuicktagをクリックします。

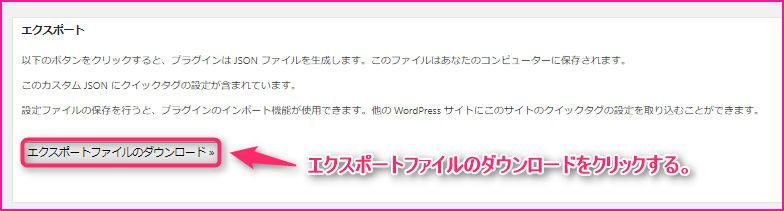
エクスポートファイルのダウンロードをクリックします。

エクスポートファイル(json形式のファイル)がダウンロードされる事を確認します。

AddQuicktagのインポート方法
次にインポートの方法を図解で解説していきます。
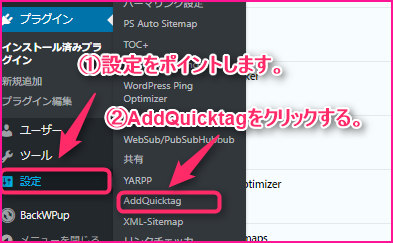
①設定をポイントします。
②AddQuicktagをクリックします。

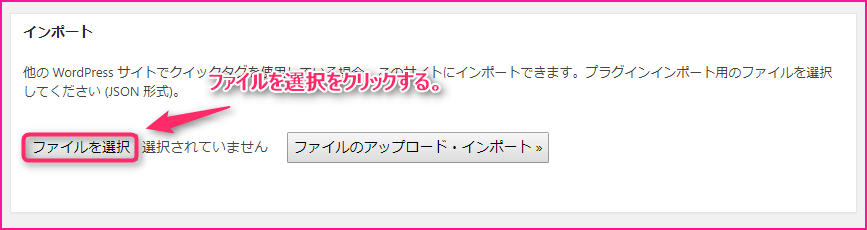
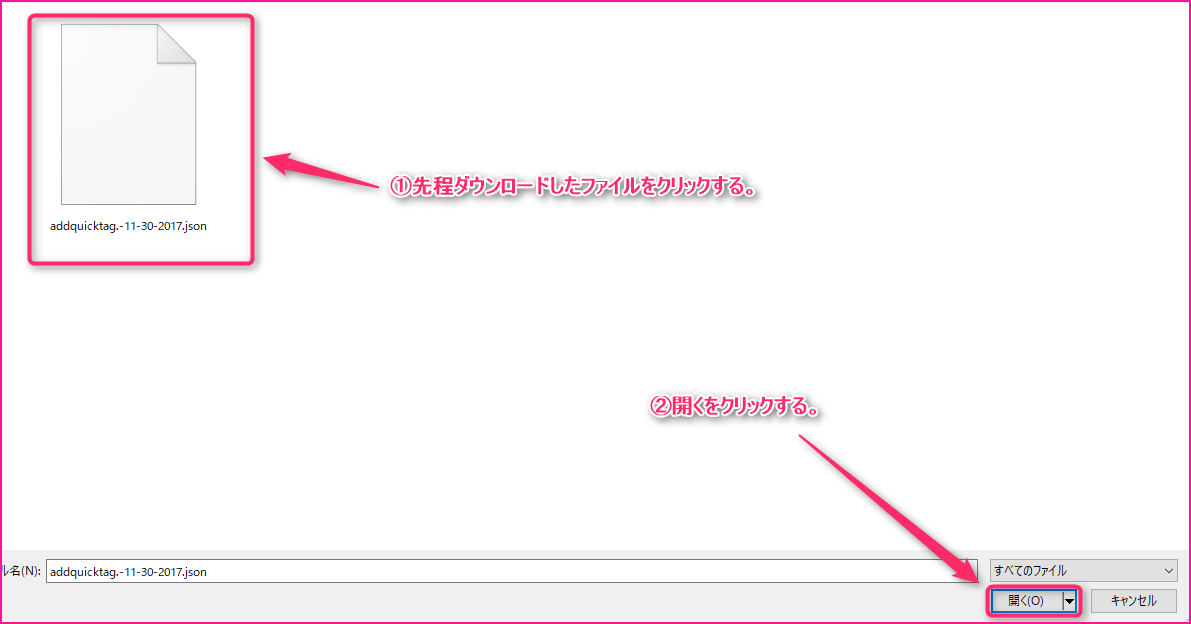
ファイルを選択をクリックします。

①先程ダウンロードしたファイルをクリックする。
②開くをクリックします。

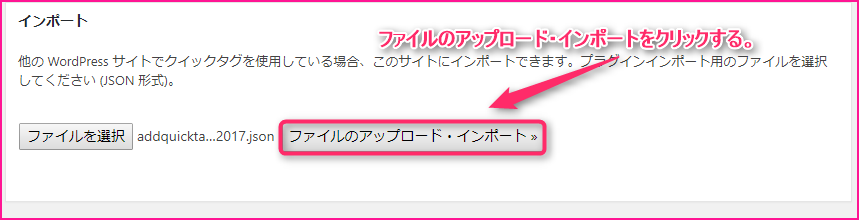
ファイルのアップロード・インポートをクリックします。

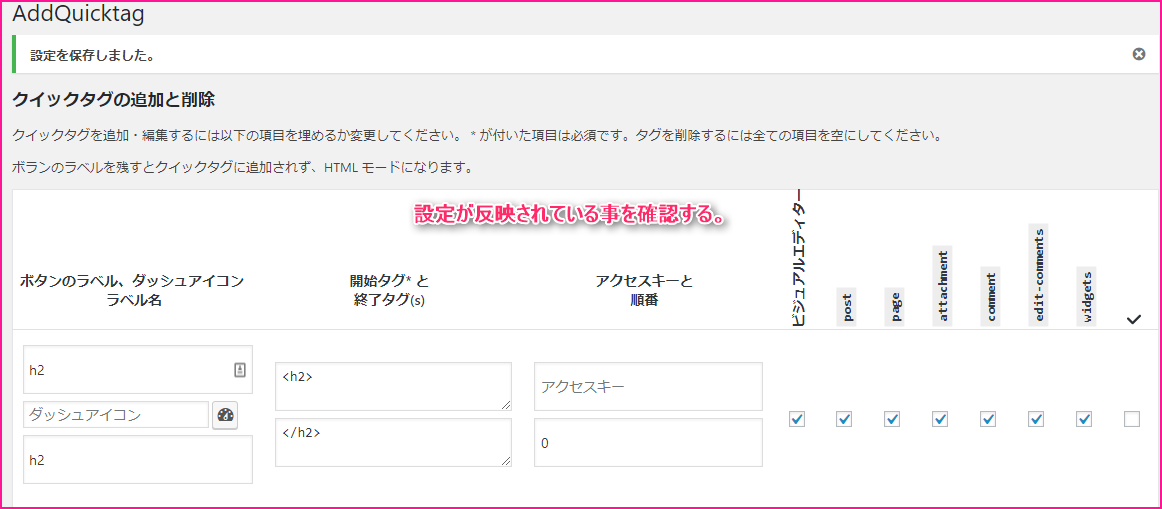
設定が反映されている事を確認します。

まとめ
お疲れ様でした。
AddQuicktagの使い方と設定方法は理解頂けたでしょうか?AddQuicktagは使い始めは慣れが必要ですが、使い慣れるとブログ記事の作成の効率が大幅に上がるので積極的に使うようにしましょう!
また別の記事でお会い出来たら嬉しいです!(^^)/














コメントを残す