今回はWordPressで作成したブログを簡単に常時SSL化する方法を完全図解で丁寧にあなたに分かりやすく説明してきます。
あなたは個人のブログでもセキュリティ対策が求められるようになってきているのをご存知でしょうか?
2014年の8月7日にGoogleはセキュリティが最優先事項である事、ユーザーがより安心して安全にサイト(ブログ)にアクセスできる事を重要視している事を発表しました。詳しくは下記記事をご覧ください。
→Googleがセキュリティを重要視している事が分かる記事を見るにはこちら
また、アメリカ政府のサイトは2016年末までに全て常時SSL化を行う事が義務になりました。
→アメリカ政府のサイトは2016年末までに全て常時SSL化を行う事が義務になった事が分かる記事を見るにはこちら(全て英語です。)
今、現在(2017年11月)WordPressの常時SSL化は特に義務ではありません。ただ、これらの事より遠くない未来、WordPressで作成したブログも常時SSL化が必須になる可能性があります。
この記事を上から読み進めながら導入して行く事で、WordPressで作成したブログを簡単に常時SSL化出来るので読み飛ばさずに一つ一つ進めていってくださいね。(^^)
常時SSL化とは?
ざっくり説明するとブログにあるページ全てのURLは「http」から始まっていますが、このURLを全て「https」にする事(暗号化:SSL/TLS化する事)を指します。
常時SSL化をするメリット
常時SSL化をするメリットは3つあります。
①ブログが早く表示され、ユーザビリティの向上が見込める。
このhttpsをブログに導入する事により、HTTP/2という通信プロトコル(通信規約)を使う事が出来ます。
この通信プロトコルを利用するので良い点としては通信速度が上がる所にあります。通信速度が上がれば、ブログがさらに早く表示されるようになります。
Google等の検索エンジンの観点からも、ユーザーからの観点から見ても早く表示されるブログは好まれます。
②ブログのセキュリティ対策に繋がる。
あなたは、大手チェーンのカフェ、大手チェーンのコンビニ、空港などで提供されているFREE Wi-Fi(フリーファイファイ:無料で使えるネット)を利用した事はあるでしょうか?
このFREE Wi-Fiは便利である反面、暗号化がされていないという問題点があります。
暗号化とは通信したデータの内容を分からなくする事で、この暗号化がされていないとブログのログインに使用されたパスワードや、クレジット・カードの情報等の大事な情報を第三者を盗まれる恐れがあります。
③優先的にインデックスされるようになる。
常時SSL化してあるブログはユーザーがより安心して安全にアクセス出来る事から、Googleは優先的にインデックスする事を発表しています。
Googleの2015年12月18日の記事をご覧下さい。
→GoogleがSSL化されてあるページを優先的にインデックスさせる事が分かる記事はこちら
WordPressプラグインのReally Simple SSLとは?
WordPressで作成したブログの常時SSL化をワンクリックでしてくれるプラグインです。
常時SSL化する方法は他にもありますが、このプラグインを使うのが最も簡単だと思うのでこちらを使って常時SSL化するのをオススメします。
WordPressで作成したブログを常時SSL化する前に必ずバックアップを取ろう。
常時SSL化の手順には入っていませんが、何か問題があった時に動じないためにもブログを手動でバックアップをしておきましょう。
バックアップの方法は↓をクリックする事で確認出来ます。
ブログを立ち上げたばかりの方なら省いても良いかもしれませんが、ある程度記事を書いている方は必ず行っておきましょう。
【エックスサーバー】WordPressを常時SSL化するための手順
WordPressで作成したブログを常時SSL化するためには、下記3つの手順で行う事になります。
手順1:エックスサーバー(XSERVER)でSSLを設定する。
まずエックスサーバー側にてSSLの設定をしていきます。
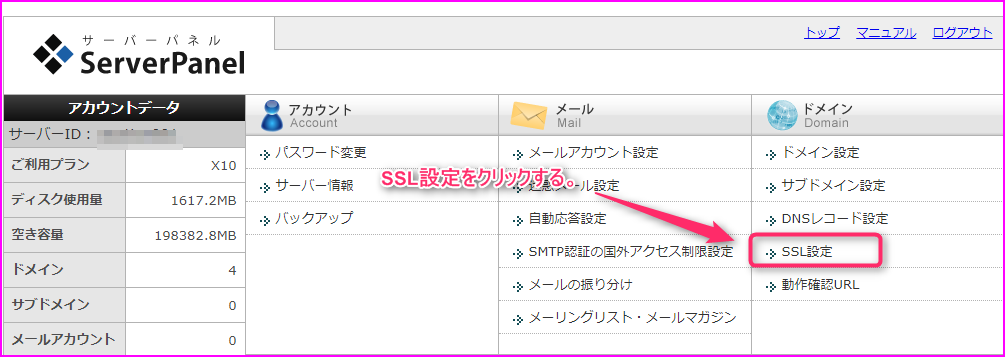
サーバーパネルにログインして、SSL設定をクリックします。

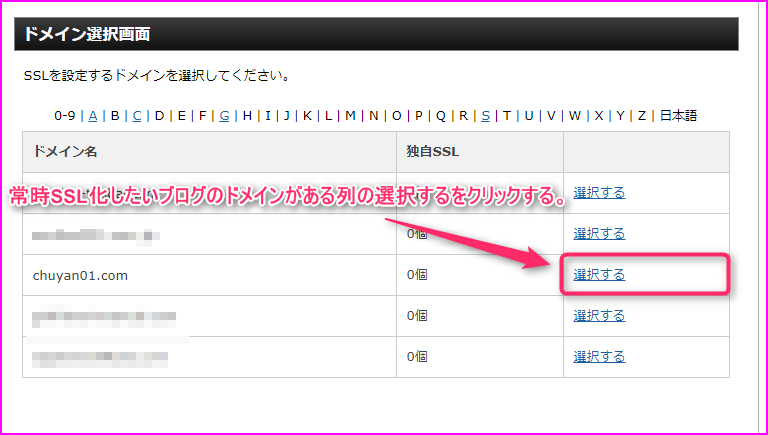
常時SSL化したいブログのドメインがある列の選択するをクリックします。

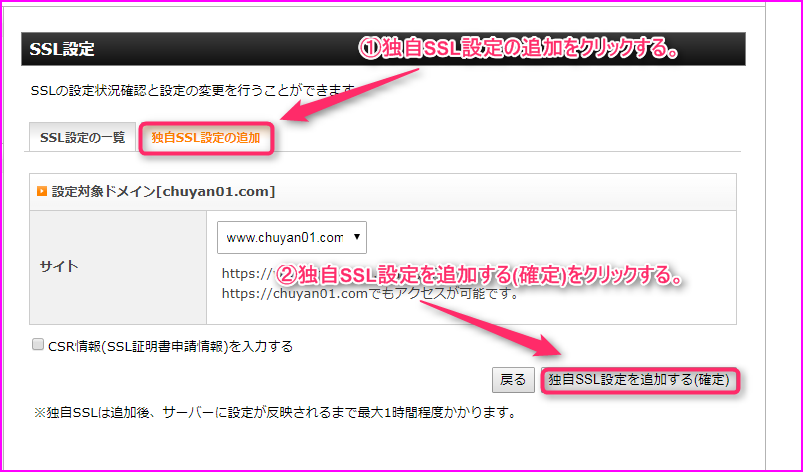
①独自SSL設定の追加をクリックします。
②独自SSL設定を追加する(確定)をクリックします。

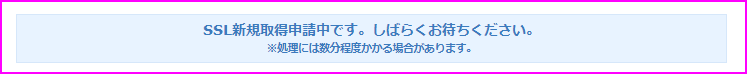
SSL新規取得申請中です。しばらくお待ちください。と出るので待ちます。

自動で画面が切り替わり、独自SSL設定が追加された事を確認します。

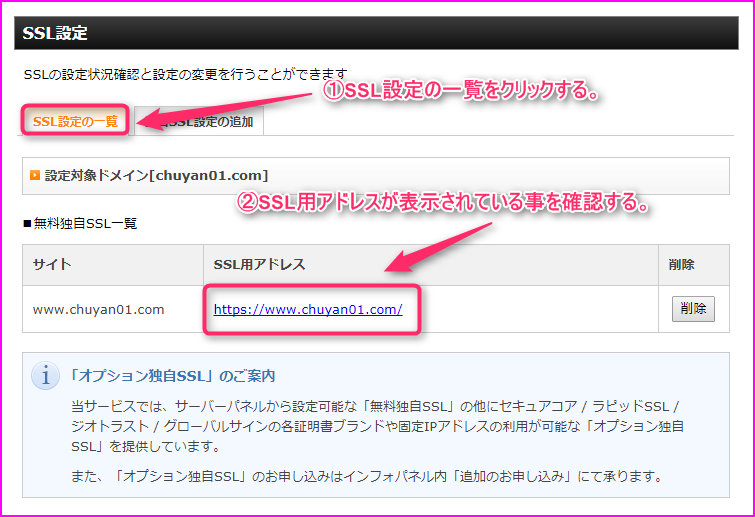
①SSL設定の一覧をクリックします。
②SSL用アドレスが表示されている事を確認します。

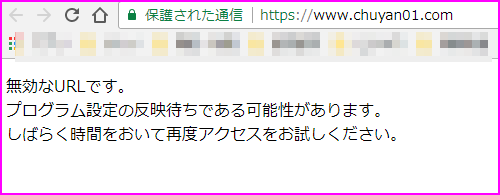
独自SSL設定が追加してから間もない場合は「https」から始まるアドレスでアクセスしてもこの表示が出るので待ちます。

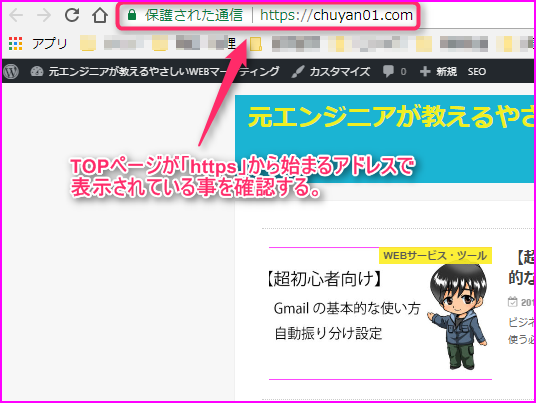
独自SSL設定が追加してから、30分~1時間経過したらTOPページが「https」から始まるアドレスで表示出来る事を確認します。

手順2:WordPressプラグインのReally Simple SSLをインストールする。
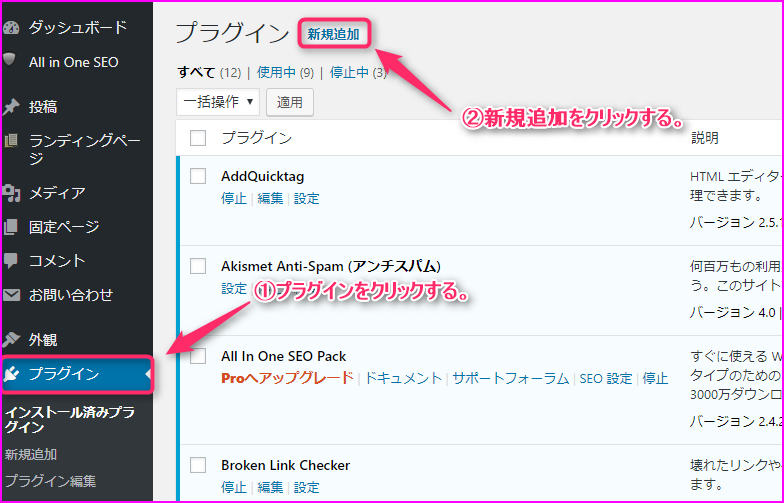
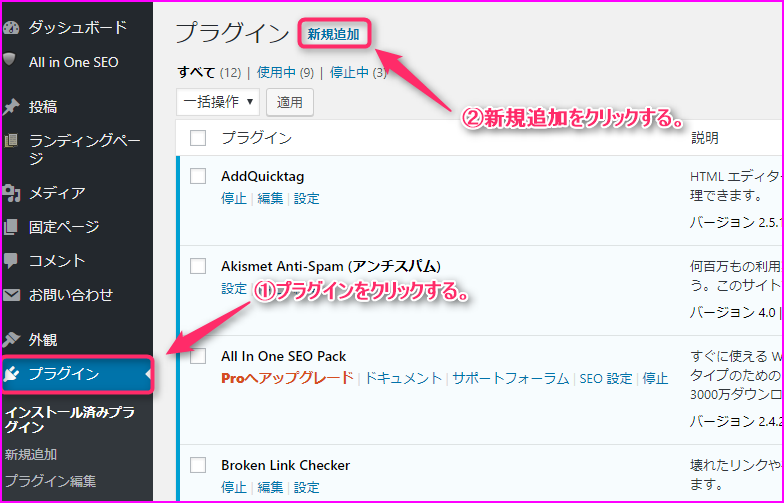
①次にWordPressの管理画面に入り、プラグインをクリックします。
②新規追加をクリックします。

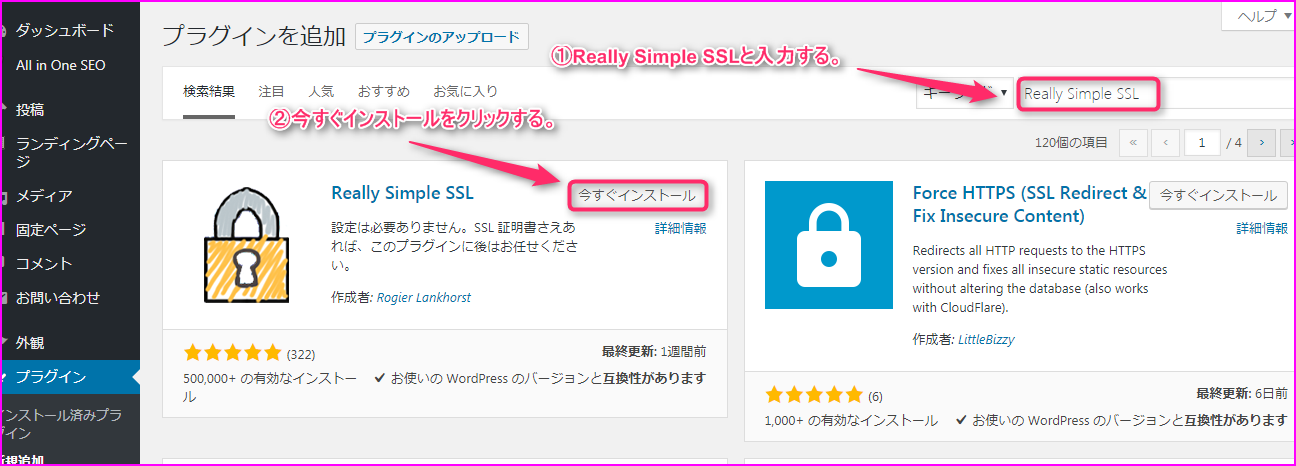
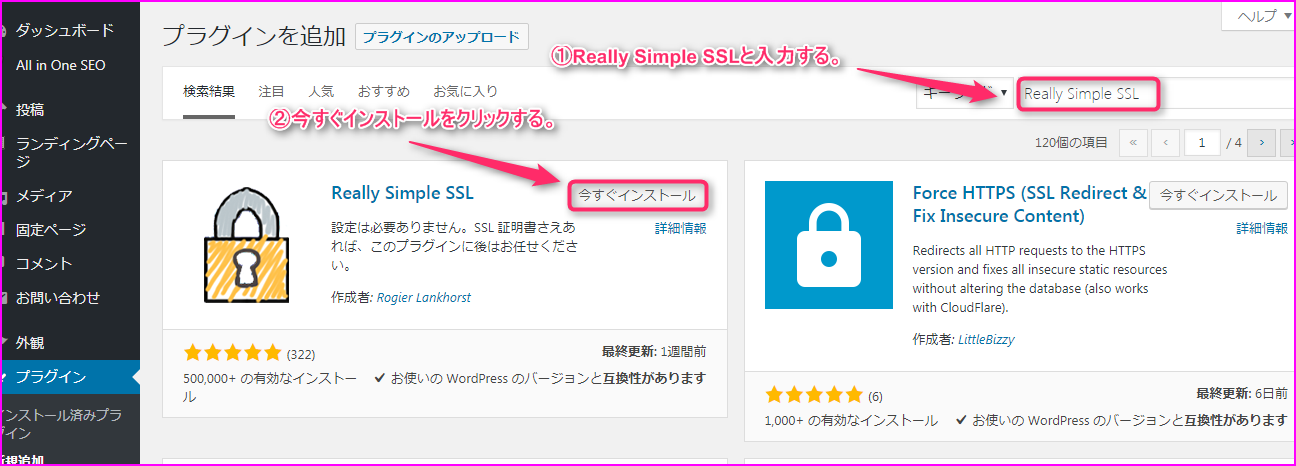
①Really Simple SSLと入力します。
②今すぐインストールをクリックします。

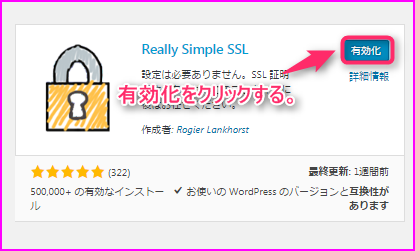
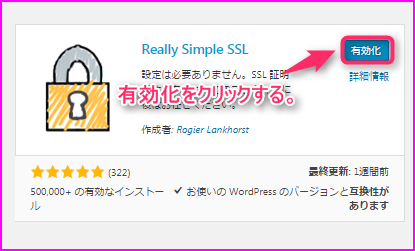
有効化をクリックします。

Really Simple SSLがインストールされている事を確認します。

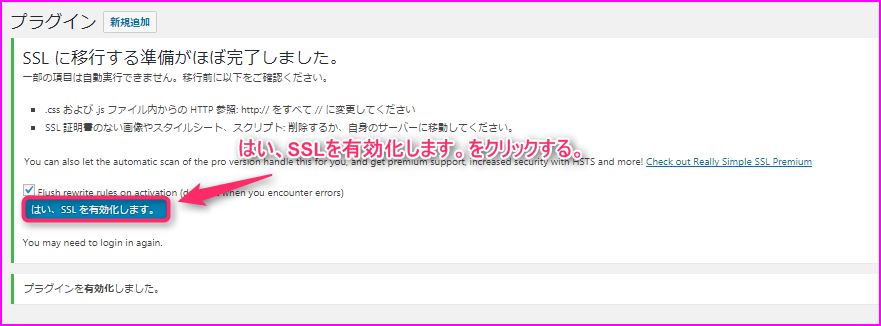
手順3:SSL有効化ボタンをクリックする。
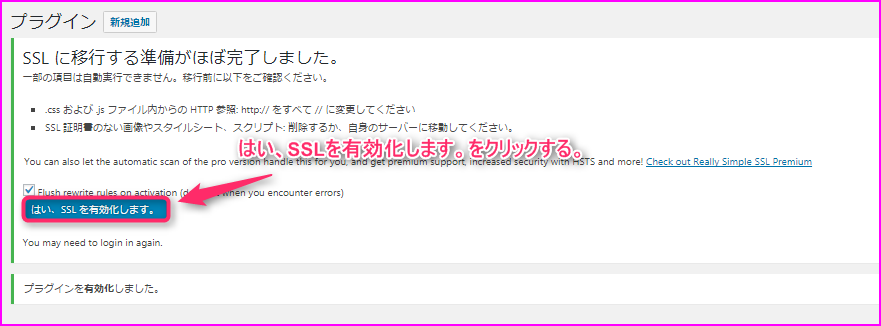
プラグインの画面上部に出ている「はい、SSLを有効化します。」をクリックします。

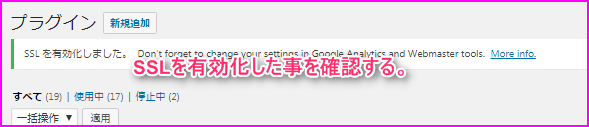
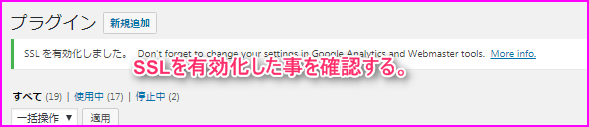
SSLを有効化した事を確認します。

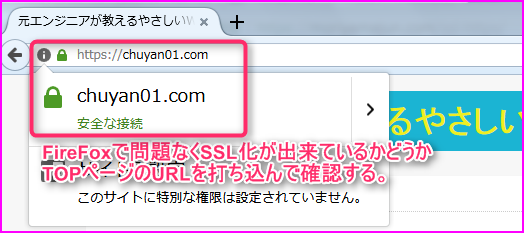
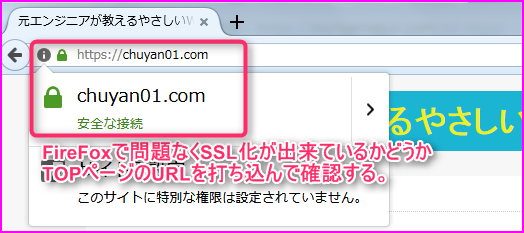
FireFoxを立ち上げて、自分のブログのTOPページのURLを打ち込んで常時SSL化が出来ているか確認します。
色々なページを見て、全て安全な接続と出ていたら問題なく完了しています。(※FireFoxを使う理由はSSLがうまく出来ていない場合に問題を探しやすいからです。)

【mixhost】WordPressで作成したブログを常時SSL化するための手順
レンタルサーバーはmixhostを使用していて、WordPressで作成したブログを常時SSL化するためには、下記2つの手順で行う事になります。
mixhostの場合はレンタルサーバー側をSSL化する設定が最初から行われているため特に自分で設定をする必要はありません。
手順1:WordPressプラグインのReally Simple SSLをインストールする。
①WordPressの管理画面に入り、プラグインをクリックします。
②新規追加をクリックします。

①Really Simple SSLと入力します。
②今すぐインストールをクリックします。

有効化をクリックします。

Really Simple SSLがインストールされている事を確認します。

手順2:SSL有効化ボタンをクリックする。
プラグインの画面上部に出ている「はい、SSLを有効化します。」をクリックします。

SSLを有効化した事を確認します。

FireFoxを立ち上げて、自分のブログのTOPページのURLを打ち込んで常時SSL化が出来ているか確認します。
色々なページを見て、全て安全な接続と出ていたら問題なく完了しています。(※FireFoxを使う理由はSSLがうまく出来ていない場合に問題を探しやすいからです。)

まとめ
お疲れ様でした。
WordPressで作成したブログを常時SSL化するのは、早ければ修正の手間がかかる可能性が低く良いです。
僕の場合はエラーが一つも起きなかったので助かりました。後回ししてしまってもいずれやる事になってしまうので、常時SSL化の必要性に気付いたあなたは早めに対応しておきましょう!!
また、あなたがある程度ブログを運営していて色々なWEBサービスに登録している場合は常時SSL化したら終わりでないので一緒にこちらの記事も読んでもらえたら嬉しいです。
→【図解】WordPressで作成したブログを常時SSL化をした後にするべき事
また別の記事でお会い出来たら嬉しいです!(^^)/










コメントを残す