ブログが表示されるまで時間がかかっている、なんか自分のブログ重たい・・・そう感じる事はありませんか?
ブログの表示が早い事に問題はありませんが、ブログの表示速度が遅い事は問題です。
この記事ではWordPressで作成したブログの表示速度の改善方法について図解で分かりやすく解説していきます。
もしあなたがブログの表示速度が遅くて困っている場合はこの記事を参考に速度の改善をしていってもらえたら幸いです。
ブログの表示速度の改善は必要なのか?
結論から言うと必要です。その理由としては2つあります。
その1:ブログの表示速度が上がるとSEO対策に繋がる。
GoogleのMatt Cutts(マット・カッツ)氏がYouTubeにて動画で回答をしてくれています。
ちなみに回答を部分的にざっくりとまとめると下記のようになります。
・モバイルでも、パソコンでもどちらでも表示速度はSEOに関係ある。
・表示速度以外の全ての条件が同じ場合は表示速度が速い方を上位表示する。
・特にモバイルは妥当な時間で表示されるか真剣に気にかけるべき。
この回答からパソコンの場合もですが、特にモバイル(スマホ)の場合を強調しているため、SEO対策のためにも早く表示されるように改善する事が重要だと感じます。
その2:サイト(ブログ)の表示速度が遅いと他の記事を見てもらえない。
Googleが調査して発表してくれています。
この発表を部分的にざっくりまとめると下記のようになります。
ブログの表示速度が1秒~3秒の場合は直帰率が32%に上がる。
ブログの表示速度が1秒~5秒の場合は直帰率が90%に上がる。
ブログの表示速度が1秒~6秒の場合は直帰率が106%に上がる。
引用:Find out how you stack up to new industry benchmarks for mobile page speed
このようにモバイル(スマホ)の場合は読み込み速度が遅いと直帰率(他のページを見ずに離れる確率)が上がるとの事です。
しっかりと時間をかけて沢山の良い記事(コンテンツ)を書いたのに、見てもらえなかったら辛いですよね?
モバイル(スマホ)はこの結果から分かるように、もちろんPCの場合も遅い事が悪いのに間違いはないので早く改善されるように出来る限りの対応をする必要があります。
PageSpeed Insitesにて自分のブログの表示速度を調べてみよう。
まず自分のブログが本当に遅いのかGoogleが提供しているPageSpeed Insitesにて表示速度を調べてみましょう。
PageSpeed Insitesの使い方
ここではPageSpeed Insitesの使い方を図解で解説していきます。
まず、このPageSpeed Insitesのページにアクセスします。
→PageSpeed Insitesにアクセスするにはこちらをクリック
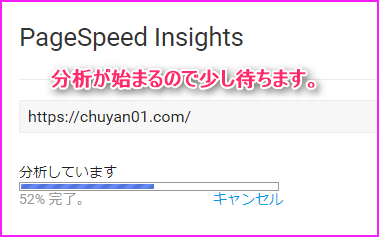
ウェブページのURLを入力して、分析をクリックします。

分析が始まるので少し待ちます。

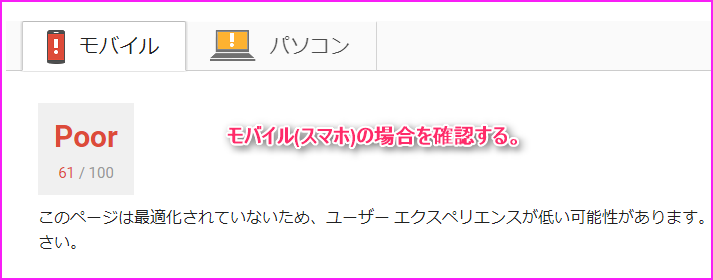
モバイル(スマホ)の場合を確認します。

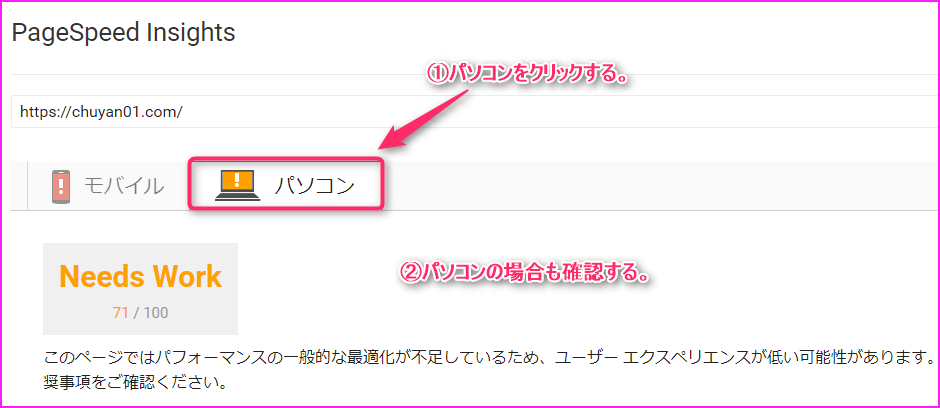
パソコンをクリックして、パソコンの場合も確認します。

PageSpeed Insitesのスコア(点数)は何点を目標とすれば良い?
PageSpeed Insightsでは下記のように回答してくれています。
PageSpeed のスコアの範囲は 0~100 ポイントです。スコアが大きいほど良好で、85 以上のスコアはそのページのパフォーマンスが高いことを示します。
PageSpeed Insightsに記載してある通り、数字の85点以上を目標としたら良いです。
現実的にこの数字を達成するのはかなり厳しいですが、出来る事はあります。
85点より低い場合は、下記の僕が表示速度改善のために行っている事を読み進めてもらえたらと思います。
ブログの表示速度を改善する方法(オススメ)
ここではWordPressで作成したブログの表示速度を改善するオススメの方法について解説していきます。
その1:画像の横幅サイズに気を付ける。
色々と調べましたがFASTCONDING BLOGさんのブログの情報を参考にするのが良さそうです。
「Webサイトデザインの横幅サイズ」の結論!!
長くなるので結論から先に書いておきます!PCは[ 1000px前後 ]でWebサイトをつくる
(960px,980px,1000px,1024px,1040pxあたりからお好みで)スマートフォンは[ 750px ]でWebサイトをつくる
(iPhone最新機種 2017年1月現在ではiPhone7に合わせる)
画像の縦幅は長くてもその分拡張して表示されるので、気にする事はありませんが横幅に関しては大きすぎても最適サイズに縮小(リサイズ)されるだけです。
この縮小された分は、容量が減る訳ではないのでPCにも対応させるとして、画像の横幅は大きくても1000pxくらいを目安にしておきましょう。
その2:画像の容量(サイズ)を落とす。
無料の画像素材サイトから画像をもらったり、自分でデジタルカメラやスマホで撮影した写真は容量がとても大きいです。
WordPressプラグインのEWWW Image Optimizerを導入しておけば、画像を挿入する際に自動で圧縮出来るのでオススメします。
EWWW Image Optimizerの導入方法はこちらの記事にまとめていますので、良ければご覧ください。
その3:レンタルサーバーを変える。
サーバーの性能も気にする必要があります。HDDを使用しているか、SSDを使用しているかでスピードに差が出ます。
XSERVERにこのように記載があります。
SSDストライピング構成を採用しHDDより読込速度が48倍以上向上
レンタルサーバーにHDDを使うか、SSDを使うかで読み込み速度に48倍も差があればブログの表示速度も出ます。
ロリポップや、さくらのレンタルサーバー等は料金設定がとても安くて素晴らしいのですが、HDDを使用しているためスピードに関しては期待は出来ません。
ただ、もし遅いなと感じる場合はSSDを使用しているサーバーを乗り換えを考えてみてください。
乗り換え先のオススメはXSERVER、もしくはmixhostです。
もしアダルト等の年齢制限があるコンテンツを扱いたい場合はmixhost一択です。
mixhostに関しては契約から移管方法までまとめる事が出来ているので良ければこちらもご覧ください。
その4:ブログを常時SSL化させる。
ブログを常時SSL化させる事によって、HTTP/2という通信プロトコル(通信規約)に基づき、通信させる事が出来るようになります。
この常時SSL化のメリットの1つに通信速度が上がるメリットがあります。
セキュリティ面も優遇されるし、検索エンジンに優先的に記事がインデックスされるようにもなるのでこの際に導入を考えるのをオススメします。
常時SSL化の方法に関してはこちらにまとめているので、良ければこの記事と一緒にご覧いただけたらと思います。
ブログの表示速度改善する方法(オススメしない)
ここではWordPressで作成したブログの表示速度を改善するオススメしない方法について解説していきます。
その1:キャッシュ系のプラグインを導入する方法
キャッシュ系のプラグインを導入する方法は表示速度が大幅に改善されます。
「W3 Total Cache」、「WP Super Cache」、「WP Fastest Cache」、「Quick Cache」等のプラグインを導入して表示速度を改善する方法が有名です。
ただ、下記3つの問題が多発しているため超初心者にはオススメしません。
・ブログが真っ白になって表示される。
・管理画面やその他のページにアクセス時にエラーが出る。
・警告表示が出てきた。
ブログを書くだけでも大変なのに、このようなトラブルが起きたらパニックになってしまいます。超初心者はキャッシュ系のプラグインを導入する方法でブログの表示速度を改善するのは止めておきましょう。
その2:HTML、CSS、JavaScriptの縮小や最適化をする方法
WordPressで作成したブログのHTML、CSS、JavaScriptの縮小、最適化を行う事でブログの表示速度は改善されます。
具体的には「Autoptimize」等のプラグインを導入する方法が有名です。
ただ、この方法もブログの表示が崩れてしまうトラブルが多いです。超初心者は導入するのを止めておきましょう。
まとめ
お疲れ様でした。
ブログの表示速度改善方法は色々と紹介されています。ただ、何も意識せずにプラグインをどんどんインストールしたりしてしまうと後でトラブルが起こってしまう可能性が高いです。
まずはこれらから対応していきましょう。
・画像の横幅に気を付ける。
・WordPressに画像を圧縮するプラグインを導入する。
・レンタルサーバーの性能を確かめる。
・ブログを常時SSL化する。
それでも改善されない場合はキャッシュ系のプラグインを導入したり、HTML、CSS、JavaScriptの縮小や最適化をしていきましょう。ブログの表示速度改善は僕も色々試しているのでこの記事は随時更新していくと思います。
また別の記事でお会い出来たら嬉しいです!(^^)/















コメントを残す