今回はEWWW Image Optimizerというプラグインのインストールから設定方法まで、完全図解で丁寧にあなたに分かりやすく説明してきます。
この記事を上から読み進めながら導入して行く事で、EWWW Image Optimizerを正しい方法で設定まで出来ます。読み飛ばさずに一つ一つ進めていってくださいね。(^^)
WordPressプラグインのEWWW Image Optimizerとは?
このプラグインはWordpress(ワードプレス)で作成したブログにアップしている画像を圧縮(容量を小さく)してくれるプラグインです。
画像の容量が大きいと中々ページが全て表示されるまでに時間がかかってしまい、ブログの読者の方のストレスを貯める原因になったり、Googleやyahoo等のポータルサイトに自分のブログが上位表示がされにくくなってしまいます。
この画像の容量をイチイチ自分で小さくするのはとても手間です。このEWWW Image Optimizerを入れておくと自動で画像の容量を小さくしてくれるので必ず入れておきましょう!
EWWW Image Optimizerのダウンロードとインストール方法
ここでは、EWWW Image Optimizer のダウンロードとインストールの方法について解説していきます。
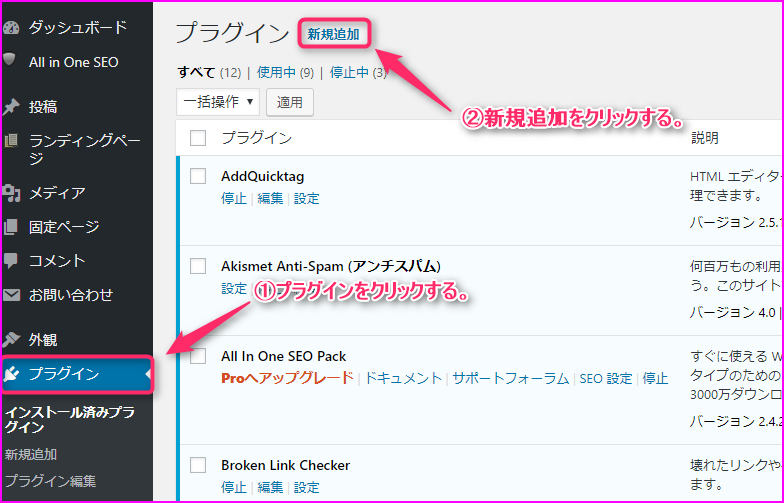
①Wordpressの管理画面に入り、プラグインをクリックします。
②新規追加をクリックします。

①EWWW Image Optimizerと入力します。
②今すぐインストールをクリックします。

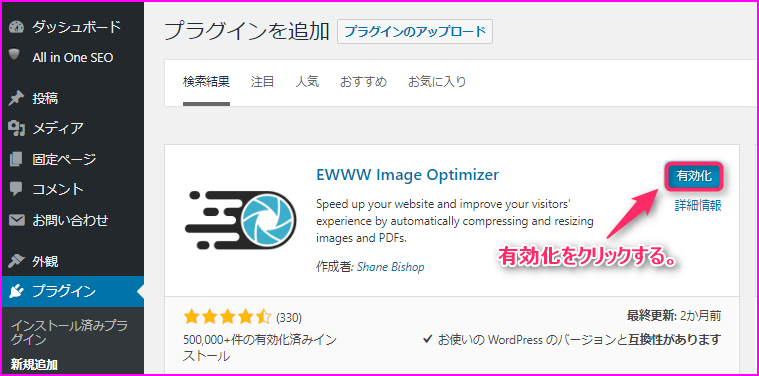
有効化をクリックします。

EWWW Image Optimizerがインストールされている事を確認します。

EWWW Image Optimizerの設定方法
次にEWWW Image Optimizerの設定方法について解説していきます。
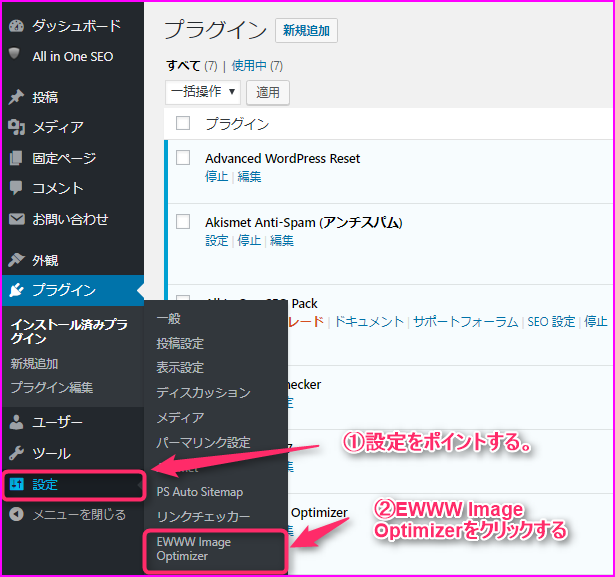
①設定をポイントします。
②EWWW Image Optimizerをクリックします。

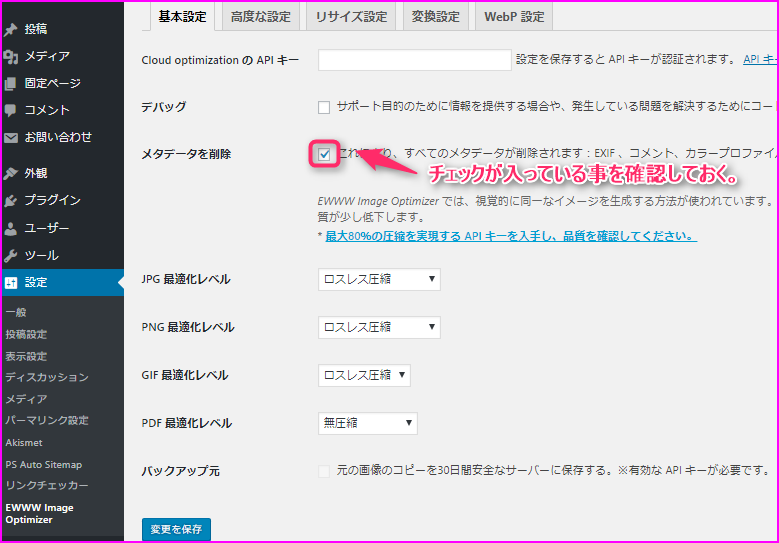
基本設定
メタデータを削除にチェックが入っている事を確認しておきます。
※初期状態でチェックが入っているはずですが、入っていない場合はチェックしておきましょう。
メタデータとは簡単に伝えると作成した人、いつ作成したか等の情報です。削除しておいた方が良い理由が、自分の本名、撮影場所等がそこから流出する恐れがあるからです。

高度な設定
ここは特に触る必要はありません。
※昔のバージョンだと、無効にするpngoutにチェックをした方が良いのですが今のバージョンではなくなっているようです。
リサイズ設定
ここは特に触る必要はありません。
※テンプレートにもよりますが、今のテンプレートは優秀で自動で画像サイズを変換してくれます。とりあえず、そのままにしておきましょう。
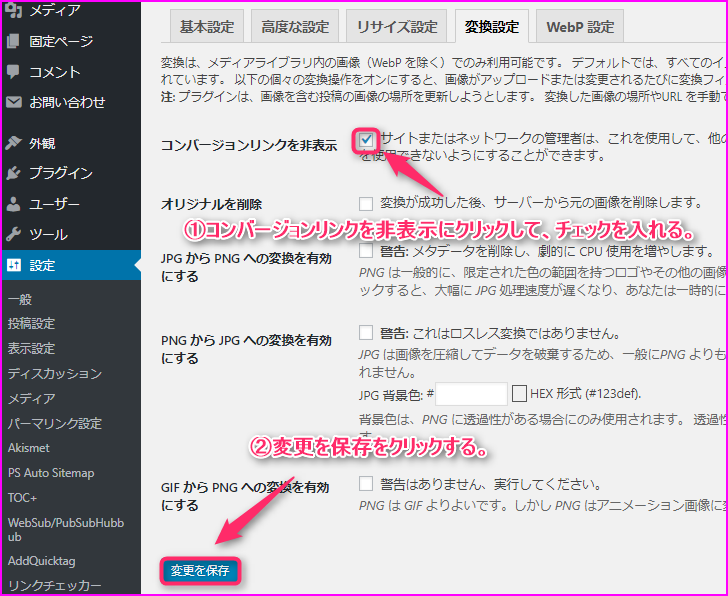
変換設定
①コンバージョンリンクを非表示にチェックを入れます。
②変更を保存をクリックします。

WebP設定
ここは特に触る必要はありません。
既にアップロードした画像を圧縮する方法
あなたがこのEWWW Image Optimizerというプラグインを導入する前に画像をアップした場合はこちらも読み進めてください。
もし、今ブログを立ち上げたばかりでまだ1枚も画像をアップした事がないという感じでしたらここは省略してOKです。
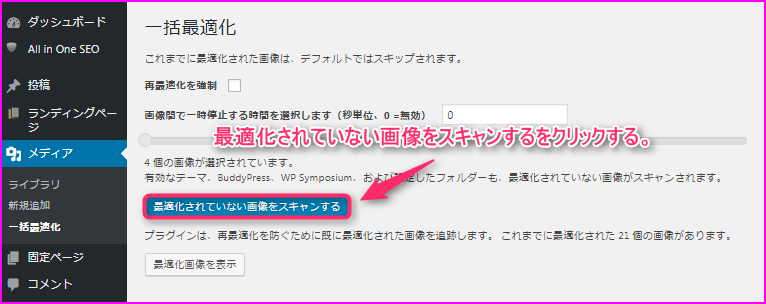
最適化されていない画像をスキャンするをクリックします。

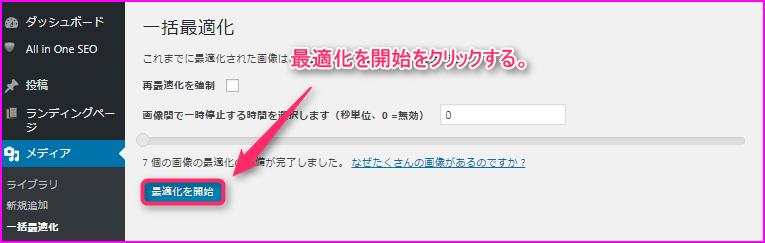
最適化開始をクリックします。

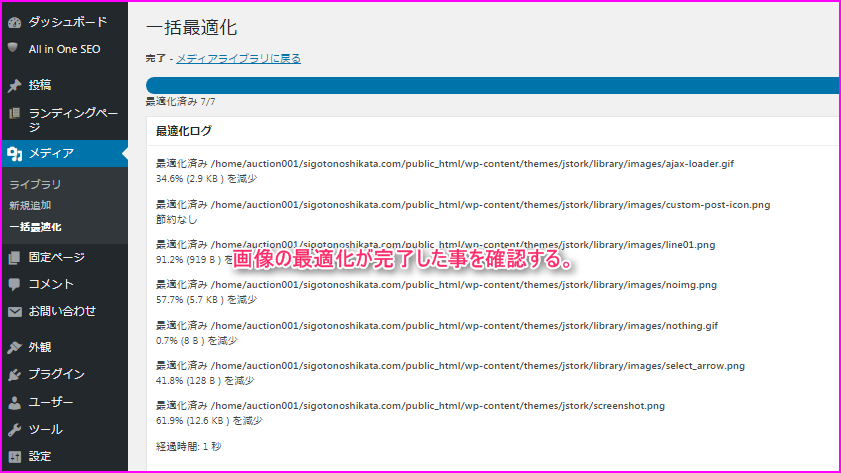
画像の最適化が完了した事を確認します。

まとめ
お疲れ様でした。
EWWW Image Optimizerを入れていなくても、たったの少しの作業で既にアップしている画像を圧縮して容量を減らす事が出来ます。
まだ入れていない方はすぐに入れるのと、これからブログを始める方は必ず入れておきましょう!
また別の記事でお会い出来たら嬉しいです!(^^)/














コメントを残す