今回はJetpack by WordPress.comというプラグインのインストールから設定方法まで、完全図解で丁寧にあなたに分かりやすく説明してきます。
この記事を上から読み進めながら導入して行く事で、Jetpack by WordPress.comを正しい方法で設定まで出来ます。読み飛ばさずに一つ一つ進めていってくださいね。(^^)
WordPressプラグインのJetpackとは?
正確にはJetpack by WordPress.comというプラグインで、略されてJetpackと呼ばれる事が多いです。
JetpackはWordPressを提供している会社(Automattic)が提供していて、インストールするだけで30種類以上の便利な機能を使う事が出来ます。
ただ、他のプラグインと被っている機能もあるので実際に使うのはごく一部の機能のみになるのと使わない方が良い機能もあるので注意しながら導入すべきプラグインです。
JetPackをWordPressにインストールする前にやって欲しい事
もしあなたがWordPressプラグインのAkismetを有効化していない場合、Twitterのアカウントの開設していない場合、FacebookのアカウントとFacebookページを作っていない場合は先にそちらの設定をしてもらえたらと思います。
→【完全図解】Akismetを設定(有効化)して、スパムコメントを防止する方法
→【完全図解】Twitter(ツイッター)のアカウントの作り方
→【完全図解】Facebook(フェイスブック)のアカウントとページの作り方
JetPackをWordPressにインストールする方法
まずJetPackをWordPressにインストールする方法について図解で解説していきます。
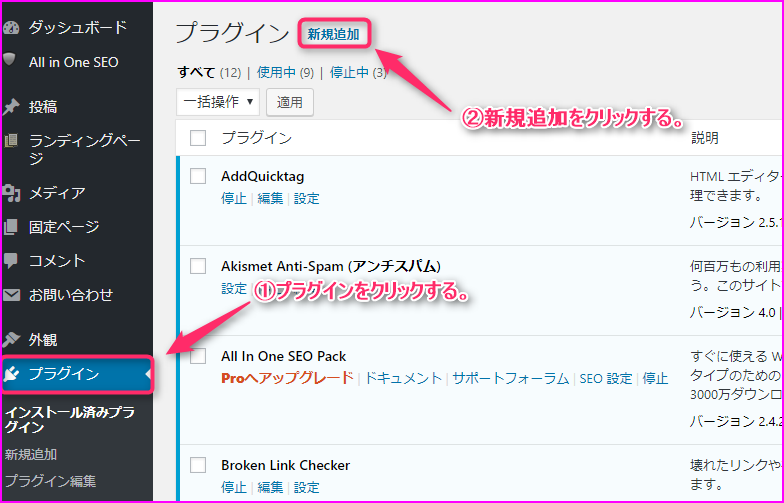
①WordPressにログインして、プラグインをクリックします。
②新規追加をクリックします。

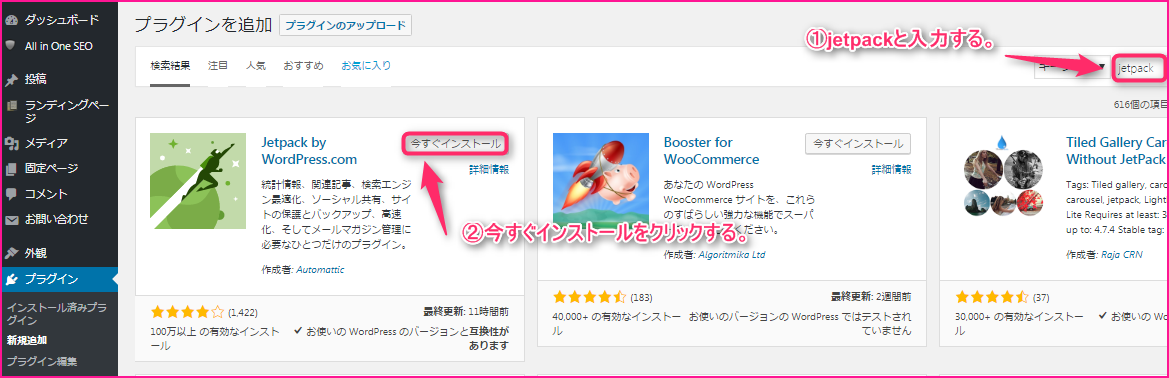
①キーワードにjetpackと入力します。
②今すぐインストールをクリックします。

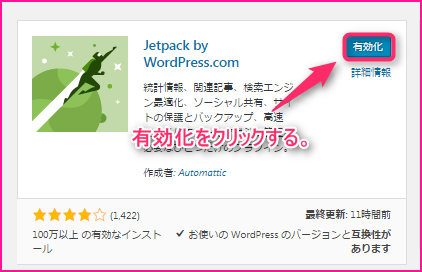
有効化をクリックします。

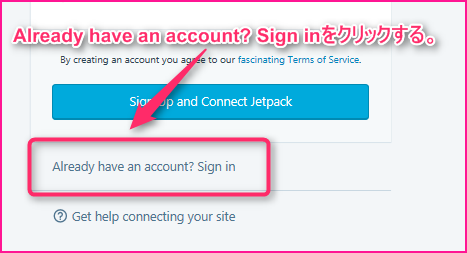
Already have an account?Sign inをクリックします。

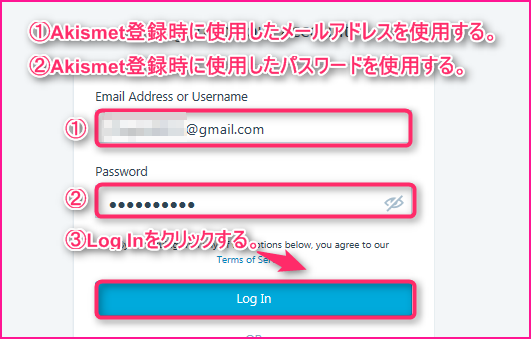
①Akismet登録時に使用したメールアドレスを使用します。
②Akismet登録時に使用したパスワードを使用します。
③Log Inをクリックします。

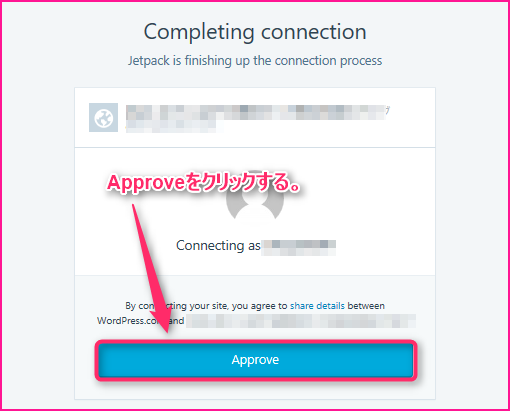
Approveをクリックします。

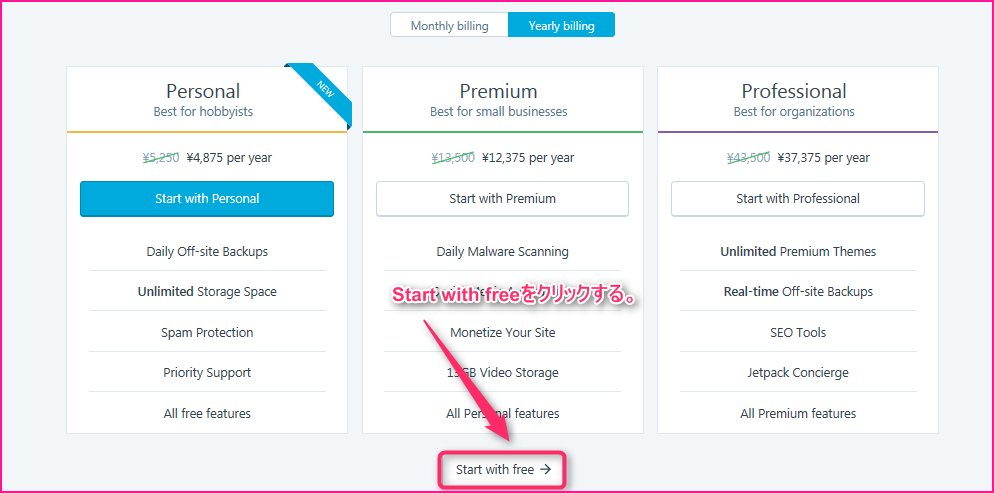
Start with freeをクリックします。

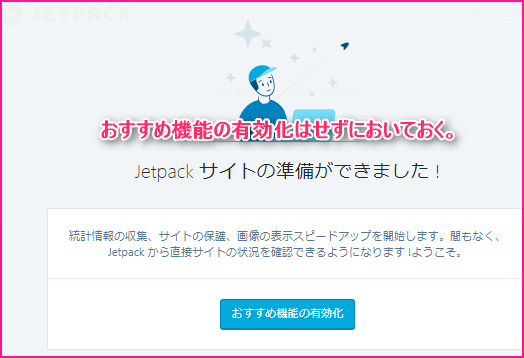
おすすめの機能は有効化しないで置いておきましょう。

Jetpackのオススメの設定方法
Jetpackで僕がこれだけはONにしておいた方がいいというJetpackの設定について記載していきます。
投稿をソーシャル・ネットワークに自動共有
SharingのPublicize connections内にある「投稿をソーシャル・ネットワークに自動共有」を使ってFacebookとTwitterを連携していきます。
Facebookの連携方法
まずFacebookを連携していきます。
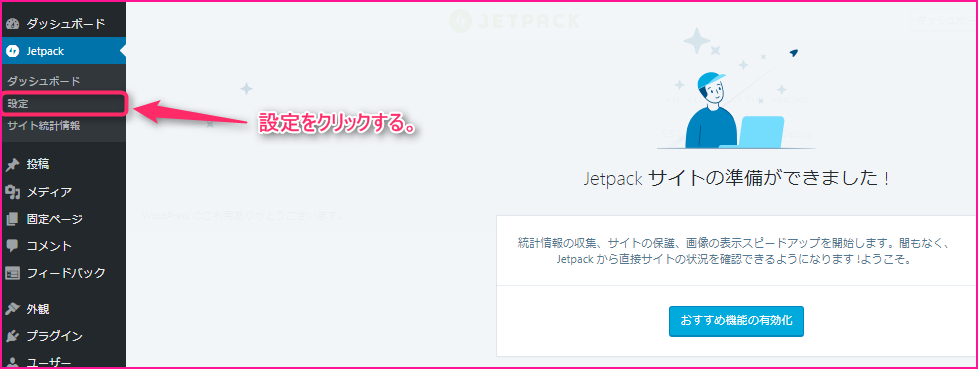
Jetpackの設定をクリックします。

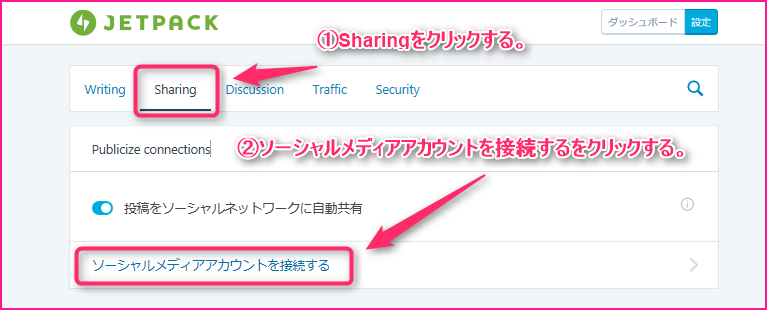
①Sharingをクリックします。
②ソーシャルメディアアカウントを接続するをクリックします。

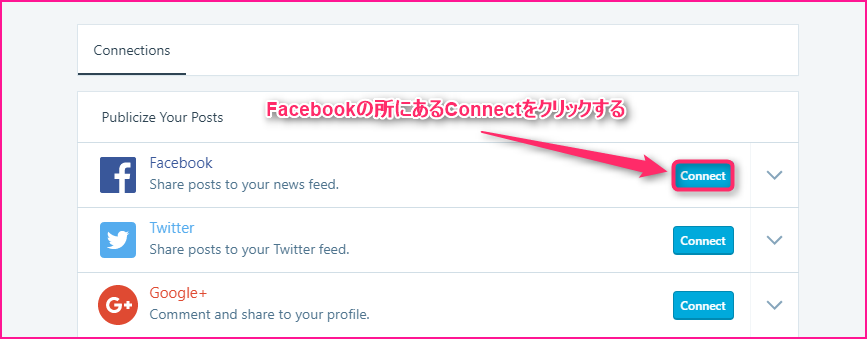
Facebookの所にあるConnectをクリックします。

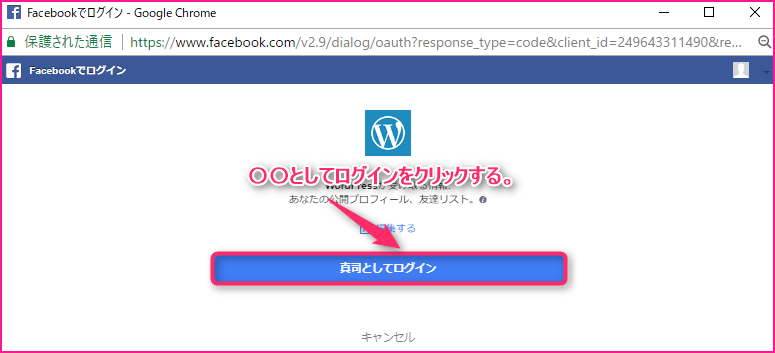
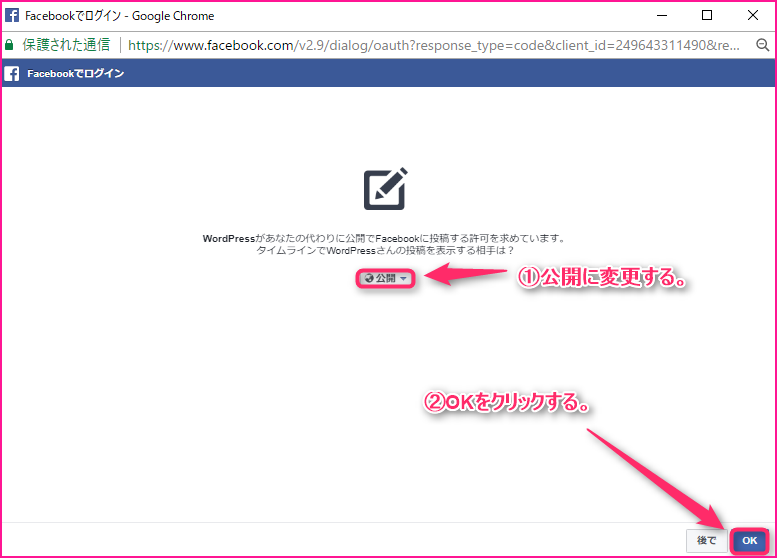
〇〇としてログインをクリックします。(※〇〇の所はFacebookのアカウントの名前が入ります。)

①公開に変更してFacebookの友達以外にも見えるようにします。(※副業の方は身バレ防止のためにも友達だけでも構いません。)
②OKをクリックします。

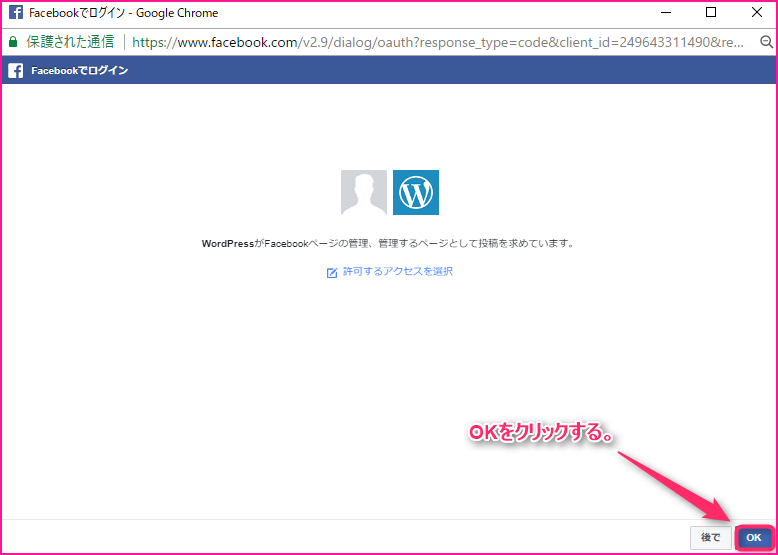
OKをクリックします。

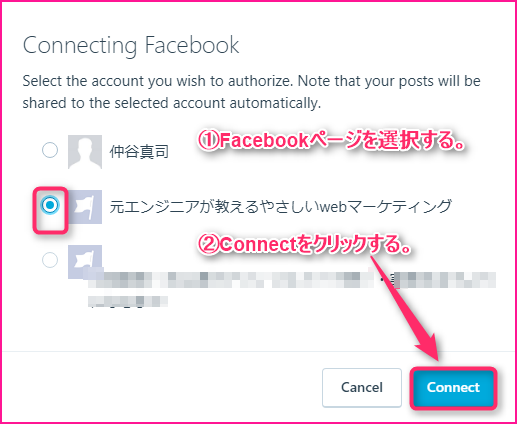
①Facebookページを選択します。
②Connectをクリックします。

Twitterの連携方法
次にTwitterを連携していきます。
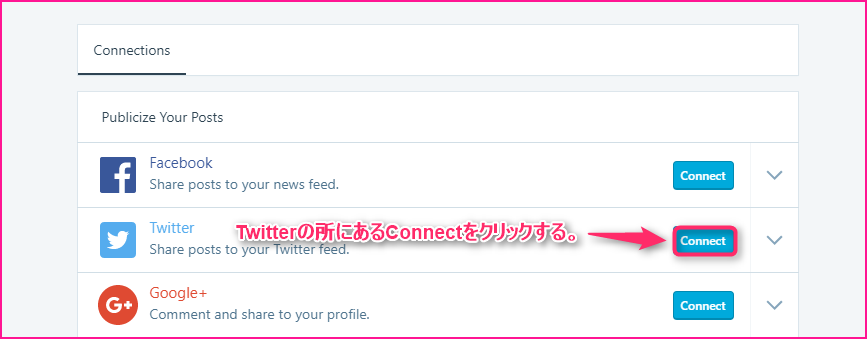
Twitterの所にあるConnectをクリックします。

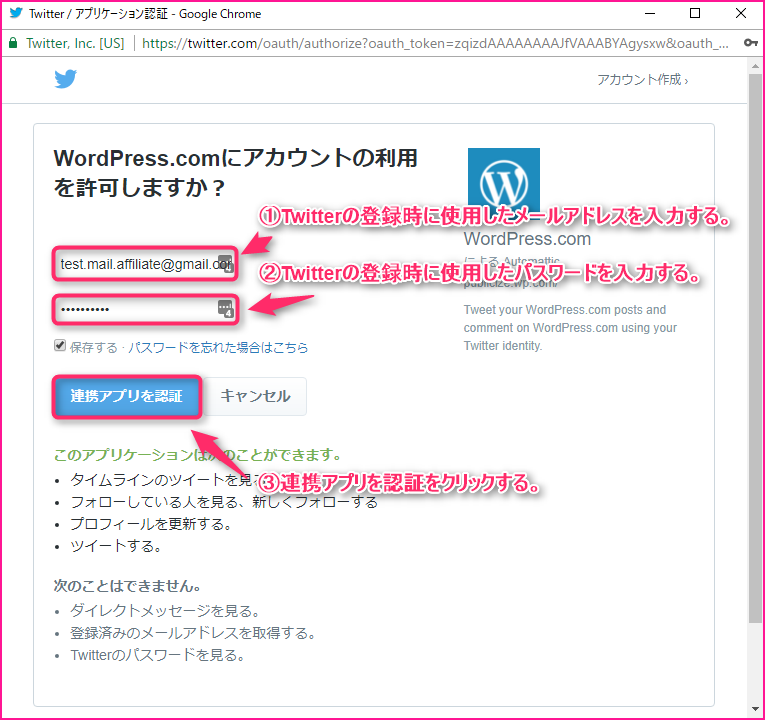
①Twitterの登録時に使用したメールアドレスを入力します。
②Twitterの登録時に使用したパスワードを入力します。
③連携アプリを認証をクリックします。

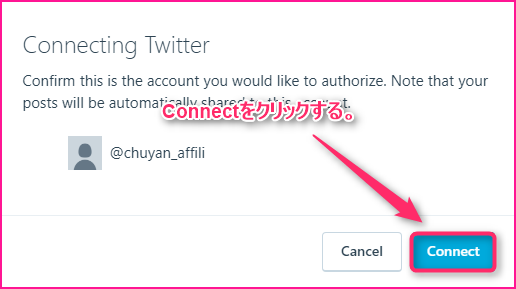
Connectをクリックします。

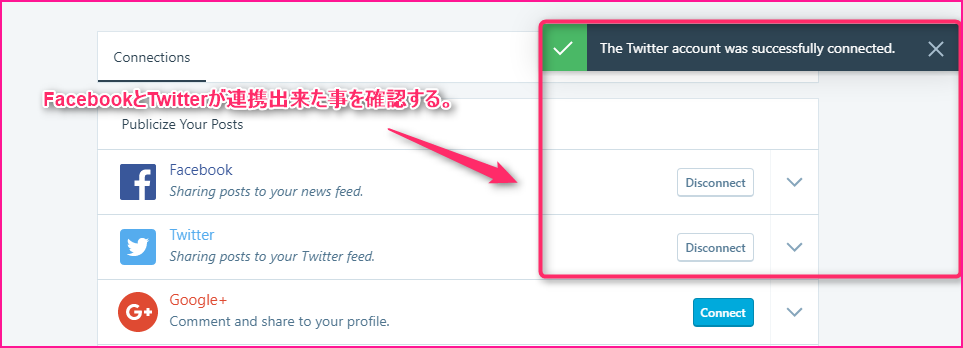
FacebookとTwitterが連携出来た事を確認します。

Jetpackの注意すべき設定
Jetpackはとても多機能なのですが、被っていて使わなくても良い機能も沢山搭載されています。ここではJetpackの注意すべき設定について書いています。
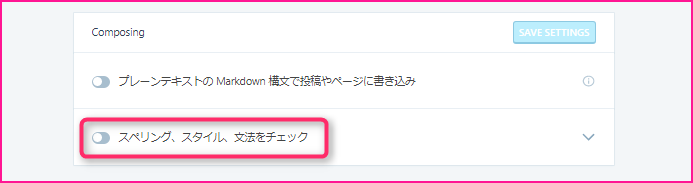
Composing:スペリング、スタイル、文法をチェック
この「スペリング、スタイル、文法をチェック」をONにしておく事でスペルミスや文法ミス等を自動的に構成してくれます。
ただ、残念ながら日本語には非対応なので日本語メインのサイトでONにしてもあまり意味がありません。
もしあなたが英語、フランス語、ドイツ語、ポルトガル語、スペイン語中心のサイトを作成する時には対応しているので使う事を考えてみてください。

メディア:画像と写真をスピードアップ
この「画像と写真をスピードアップをクリック」をONにしておく事で、CDNという技術を使う事でアクセスしたページであれば2回目画像と写真を早く表示させる事が出来るようになります。
そこだけ注目すると導入しない訳がないものですが、画質の劣化が激しいのと画像を変更したい場合は画像のURLを変える必要が出てきます。
出来れば使わないようにしておきましょう。

もし画像の重さでページ速度が遅いという場合は「EWWW Image Optimizer」を導入して改善をしてみる事をオススメします。
→【完全図解】EWWW Image Optimizerでページの表示速度を上げる方法
Sharing buttons:投稿に共有ボタンを追加
この「投稿に共有ボタンを追加」する事でソーシャルメディアの共有ボタンを追加する事が出来ます。
ただ、ここ最近のテンプレートにはソーシャルメディアの共有ボタンが最初から付いている場合が多いです。
ソーシャルメディアの共有ボタンが既に表示されている場合は2重に表示されてしまうので使わないようにしておきましょう。

Like buttons:コンテンツに「いいね」ボタンを追加し、読者が投稿を評価するのを許可する。
この「コンテンツに「いいね」ボタンを追加し、読者が投稿を評価するのを許可する。」事で各記事にいいねボタンを追加する事が出来ます。
ただ、このいいねボタンも最近のテンプレートには最初から付いている場合が多いです。
いいねボタンが既に表示されている場合は2重に表示されてしまうので使わないようにしましょう。

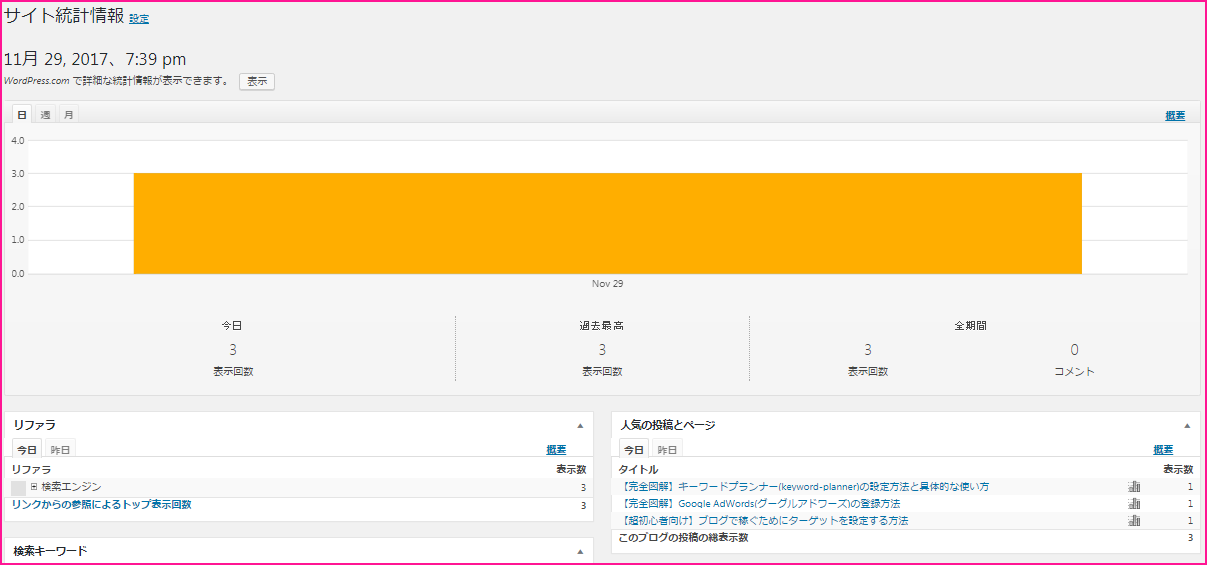
サイト統計情報で日々のアクセスをチェックしておこう。
Jetpackをインストールする事で設定せずにサイト統計情報をインストールされるのですが、とても便利でした。
インストールしてから自動的に計測が始まり、自分のブログ記事の表示回数や人気の投稿ページ等を表示してくれます。
Google Analytics(グーグルアナリティクス)を導入していて毎日そちらでアクセスを見ている方は不要ですが、日々アクセス解析を見るのは面倒で見ていない方はこのサイト統計情報を見るのをオススメします!

まとめ
お疲れ様でした。
Jetpackは多機能でとても使えるプラグインではありますが、被っている機能も多くあるので自分がインストールしているプラグインを確認しながら導入を進めてもらえたらと思います。
また別の記事でお会い出来たら嬉しいです!(^^)/














コメントを残す