今回はPS Auto Sitemapというプラグインのインストールから設定方法まで、完全図解で丁寧にあなたに分かりやすく説明してきます。
この記事を上から読み進めながら導入して行く事で、PS Auto Sitemapを正しい方法で設定まで出来ます。読み飛ばさずに一つ一つ進めていってくださいね。(^^)
PS Auto Sitemapとは?
WordPress(ワードプレス)で作成したブログにサイトマップ(ブログにどのような記事があるのか1ページにまとめたもの)を簡単に作る事が出来るプラグインです。
サイトマップはブログの読者用と検索エンジン用と2種類ありますが、このPS Auto Sitemapで作るサイトマップはブログの読者用になります。
サイトマップは自分で作成しようとしたらとても手間ですが、このプラグインを導入すると簡単にサイトマップを作る事が出来ます。
サイトマップが必要な理由
ブログの記事数が多くなると、ブログの読者にどんな記事があるのか伝えるのが難しくなります。
サイトマップを用意していないと、ブログの読者が求めている内容の記事を探すまで時間がかかってしまい、他のブログに求めている情報を探しに行く可能性も高くなります。
せっかく書いた記事が検索しても中々出てこなかったり、読まれなかったら嫌ですよね?これらの問題を防ぐために、サイトマップ(ブログにどのような記事があるのか1ページにまとめたもの)を作る必要があります。
PS Auto Sitemapのダウンロードとインストール
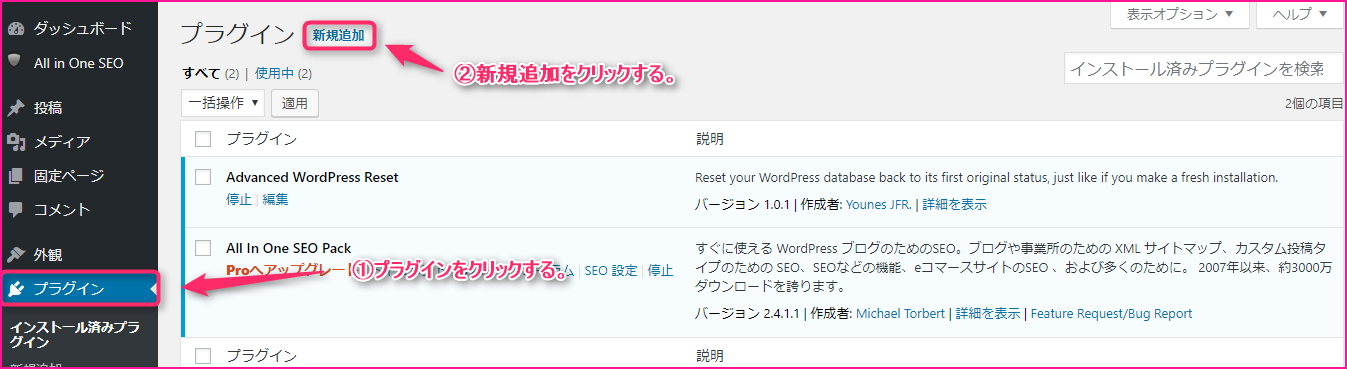
それでは完全図解で解説してきます。まず、Wordpressにログインしてダッシュボードの画面を出します。
①プラグインをクリックします。
②新規追加をクリックします。

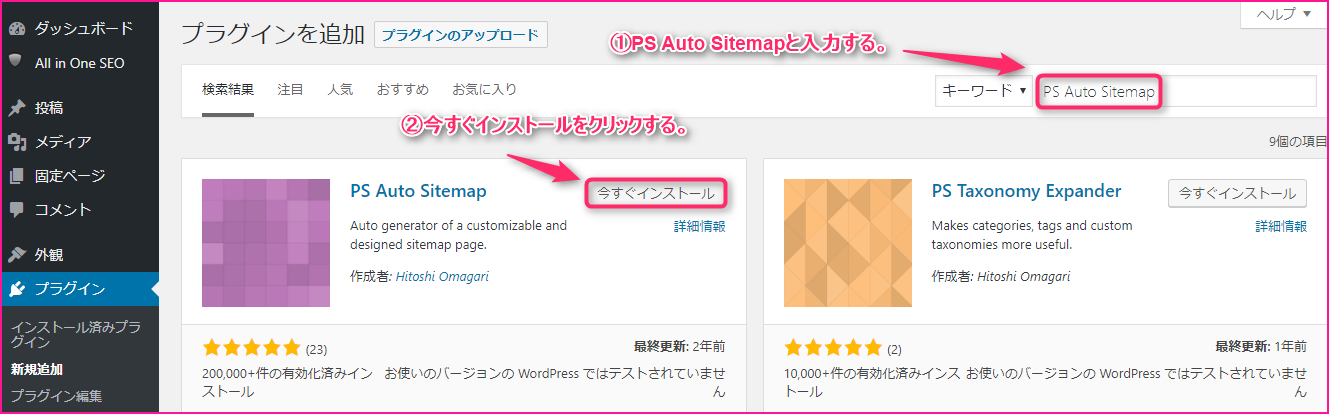
①PS Auto Sitemapと入力します。
②今すぐインストールをクリックします。

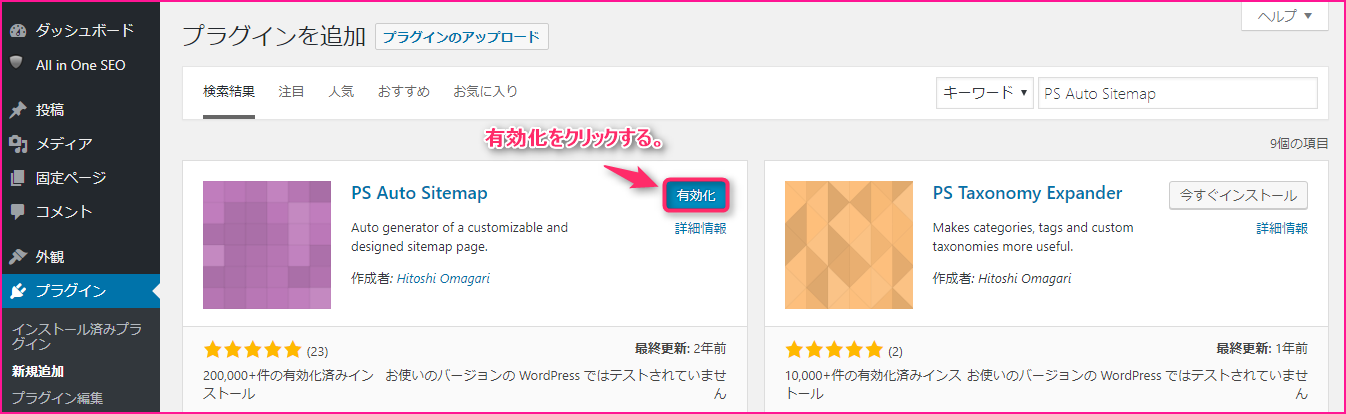
有効化をクリックします。

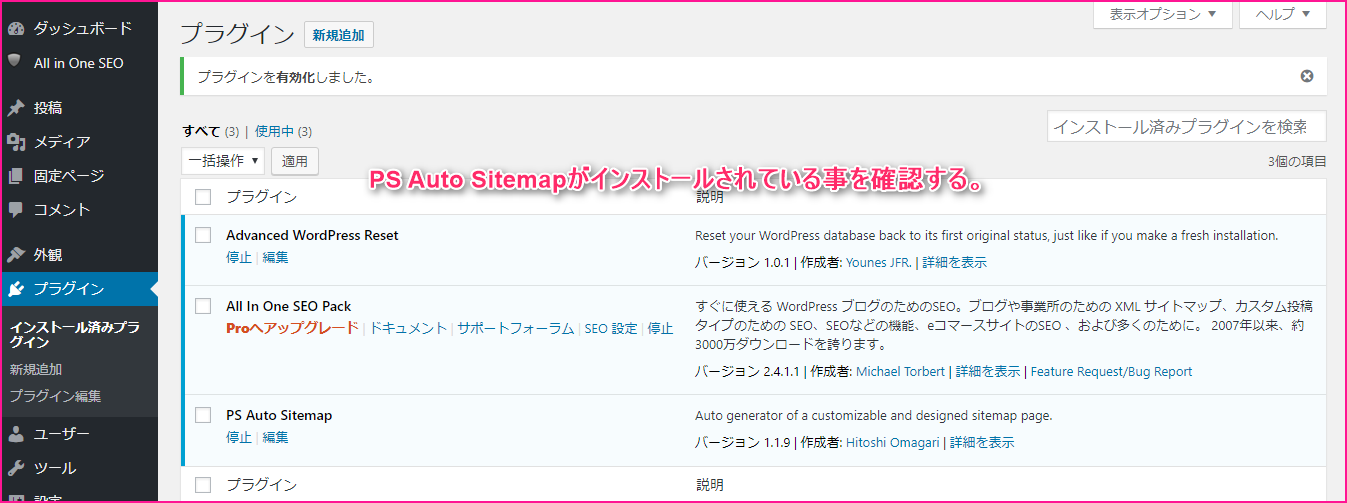
PS Auto Sitemapがインストールされている事を確認します。

PS Auto Sitemapの設定
次にPS Auto Sitemapの設定について解説していきます。
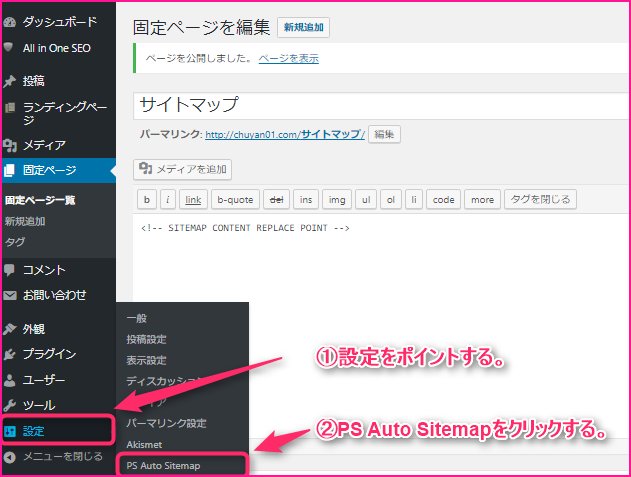
①設定をポイントします。
②PS Auto Sitemapをクリックします。

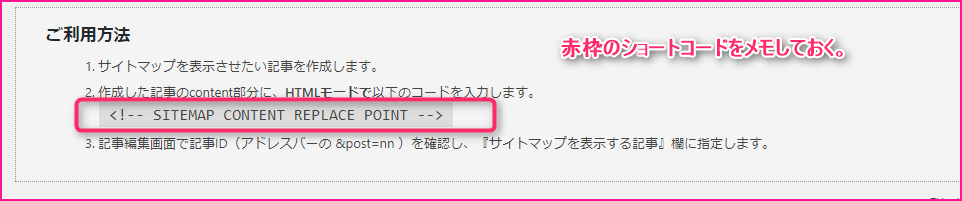
赤枠内のショートコード「<!– SITEMAP CONTENT REPLACE POINT –>」をメモしておきます。

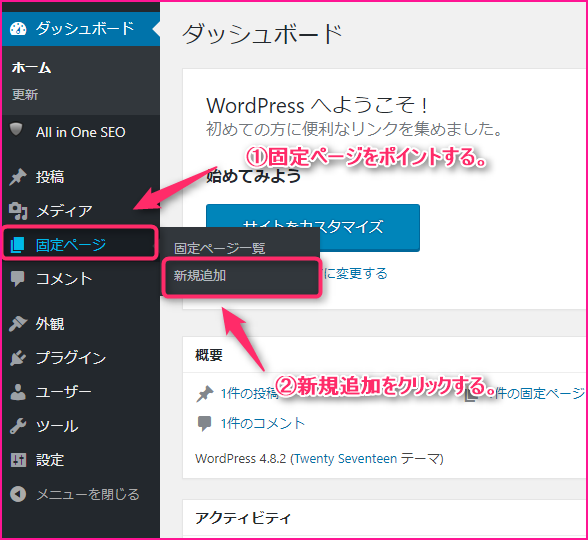
①固定ページをポイントします。
②新規追加をクリックします。

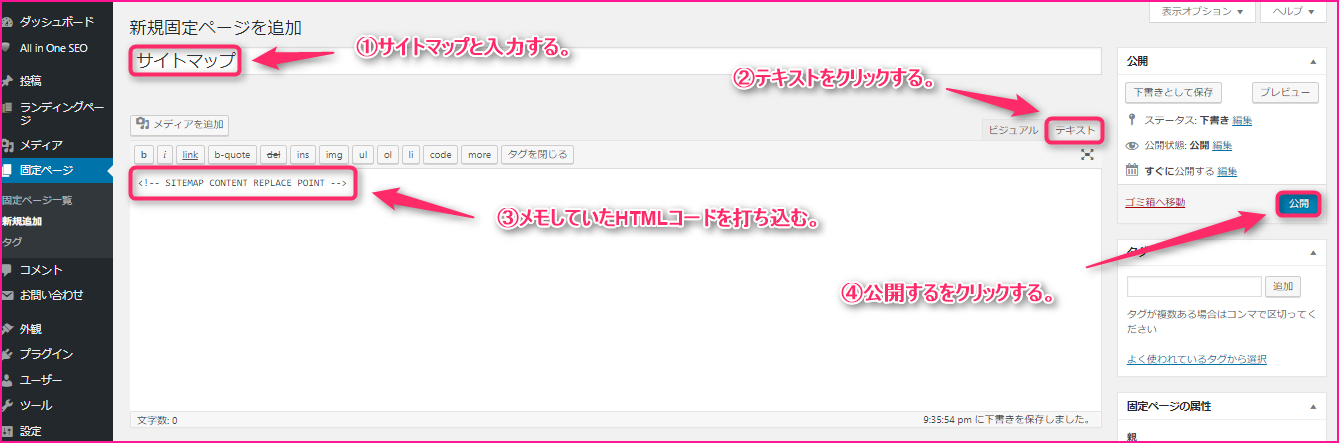
①サイトマップと入力します。
②テキストをクリックします。
③メモしていたHTMLコードを打ち込みます。
④公開するをクリックします。

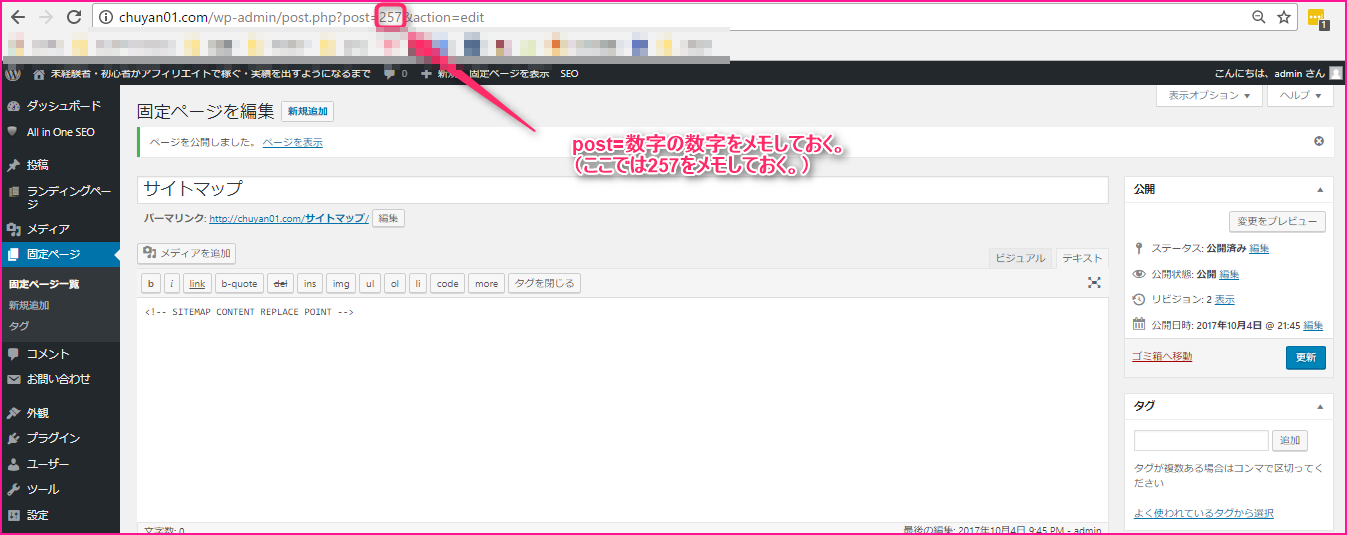
post=数字の数字をメモしておきます。(僕のブログだと257になります。)

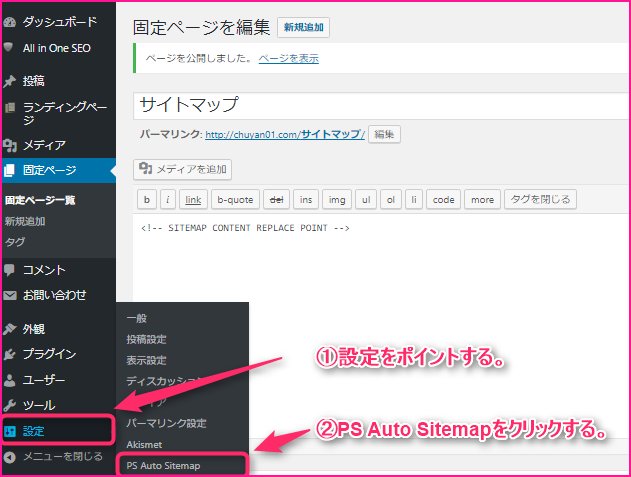
①設定をポイントします。
②PS Auto Sitemapをクリックします。

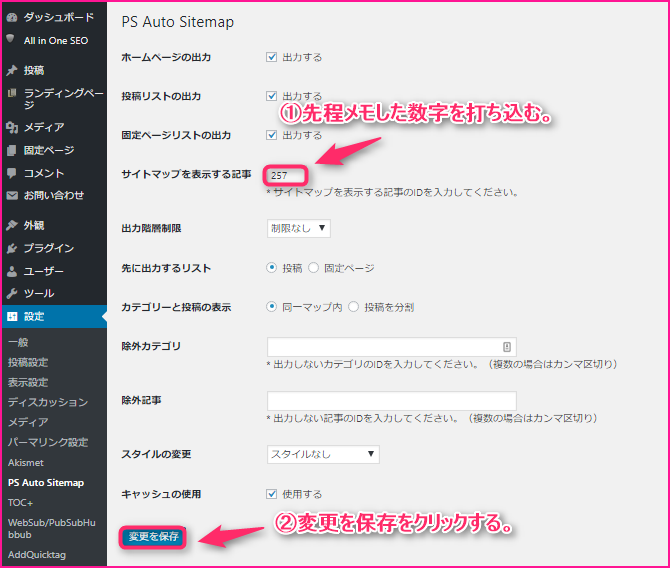
①サイトマップを表示する記事の所に先程メモした数字を打ち込みます。
②変更を保存をクリックします。

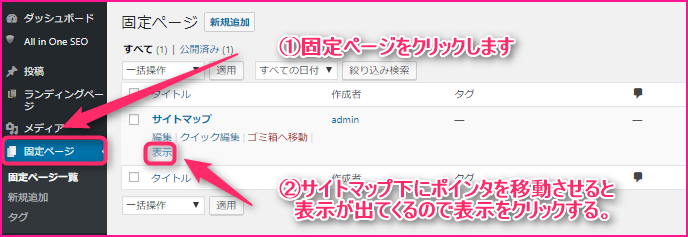
①固定ページをクリックします。
②サイトマップの下にポインタを移動させると表示が出てくるので表示をクリックします。

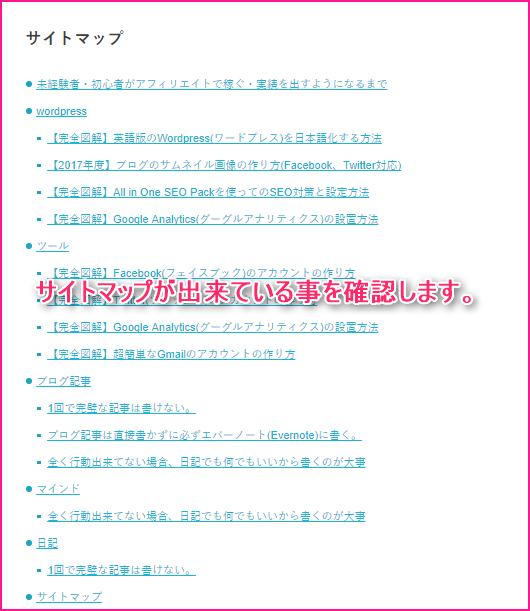
サイトマップが出来ている事を確認します。

まとめ
いかがでしたでしょうか?
このPS Auto Sitemapを一度入れてしまうと以後、記事を追加していくと自動的にサイトマップにも追加されます。
記事がない状態だと表示されませんが、設定しておく事に越した事はないです。まずWordpressでブログを作成したらこのPS Auto Sitemapのインストールと設定を忘れないようにしてくださいね。
それでは別の記事でまたお会いしましょう!(^^)












コメントを残す