ブログ記事が文章だけだと、読みづらかったりわかりにくくなることがあります。
文章には「情報量が少ない」という「欠点」があるからです。
文章の「情報量が少ない」 という「欠点」は、「説明用の図を入れる」ことで「改善」できます。
本記事では「ブログ記事の説明で使える図が簡単に作れるiPhotoDraw」の「導入方法」と「使い方」について説明したいと思います。
あなたがブログ記事をもっとわかりやすくしたいという場合はiPhotoDrawの使い方を覚えて説明用の図を用意してみてくださいね。(^^)
iPhotoDrawとは?
ブログ記事の説明で使える図が簡単に作れるツールです。
ブログ記事の説明で使える図を作るためのツールは色々な種類がありますが、「iPhotoDraw」が簡単で初心者にも使いやすいのでオススメです。
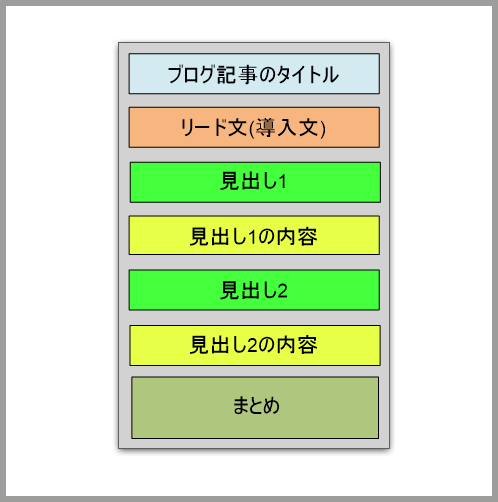
例えば、僕は別のブログ記事をわかりやすくするために↓のような図を作りました。

【図解】iPhotoDrawの導入方法
それでは、iPhotoDrawの導入方法について図解で説明していきます。
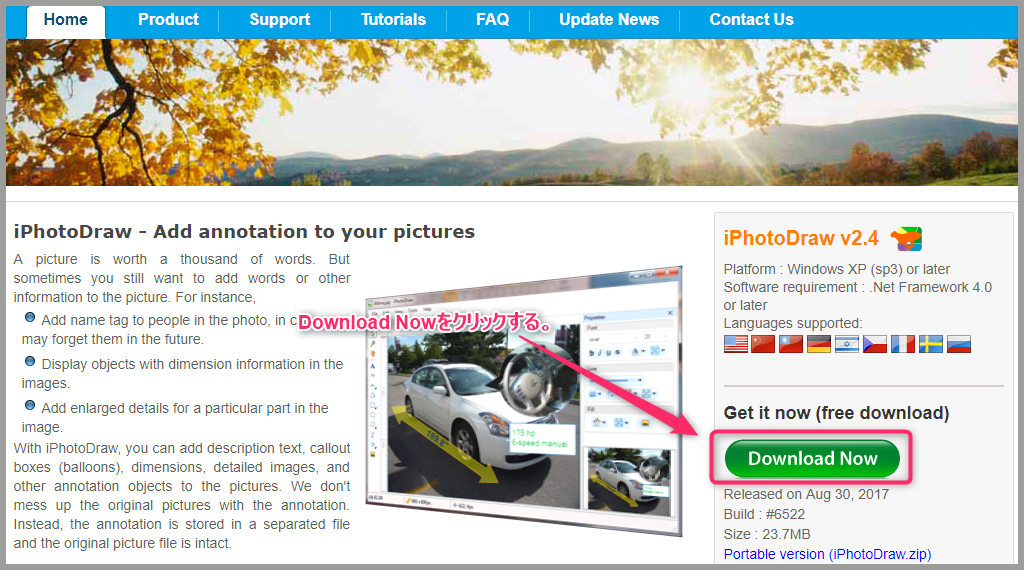
まず、↓のリンクよりiPhotoDrawのTOPページにアクセスしてください。
→iPhotoDrawのサイトにアクセスするにはこちらをクリックします。
TOPページにアクセスしたら「Download Now」をクリックします。

iPhotoDrawのSetupがダウンロードできた事を確認したら、ダブルクリックをします。

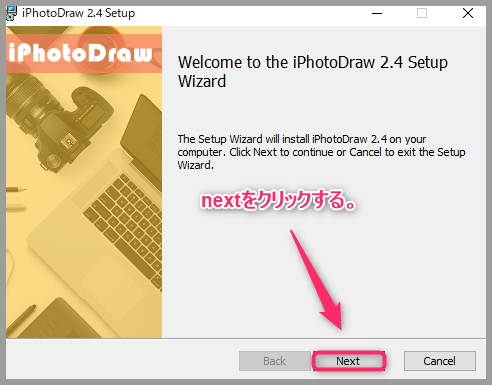
iPhotoDrawのSetupが立ち上がるので、「next」をクリックします。

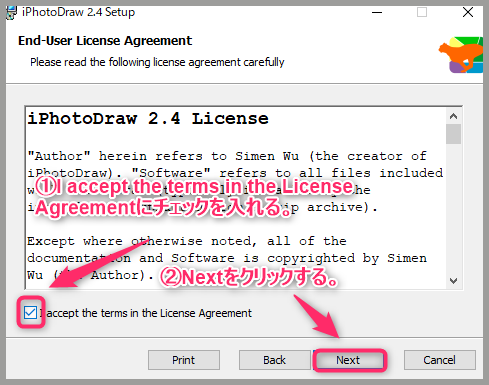
「I accept the terms in the License Agreement」にチェックを入れて、「Next」をクリックします。

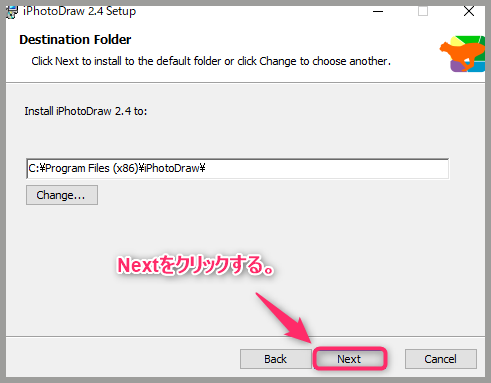
「Next」をクリックします。

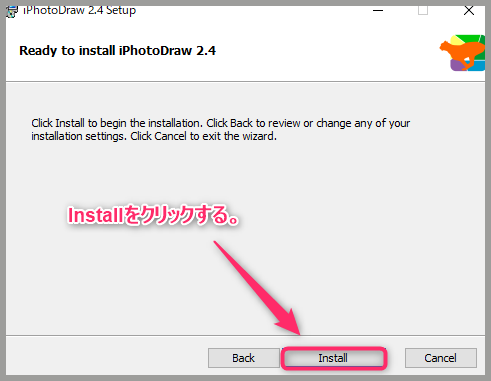
「Install」をクリックします。

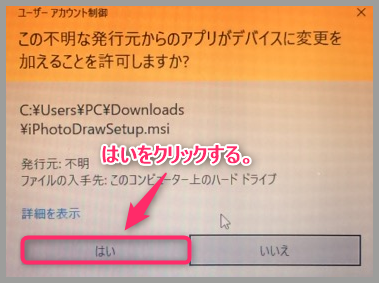
「はい」をクリックする。

インストールが始まるので少し待ちます。

Finishをクリックします。

iPhotoDrawがインストールされていることを確認します。

【図解】iPhotoDrawの使い方
次にiPhotoDrawの基本的な使い方について図解で説明していきます。
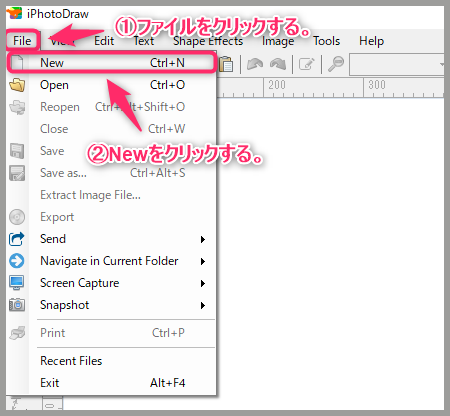
iPhotoDrawを立ち上げたら、「File」、「New」の順にクリックします。

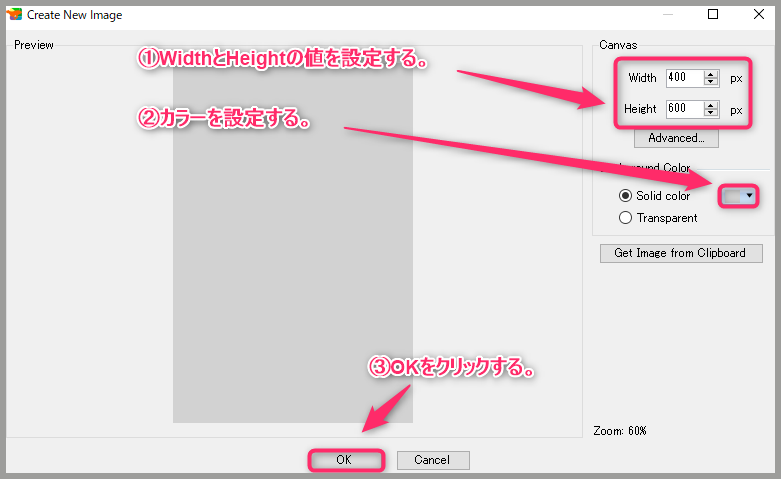
キャンバスの設定
まず、図形などを配置するためのキャンバスのサイズ「Width(幅)とHeight(高さ)」を設定します。
次にキャンバスのカラーを設定します。
OKをクリックします。

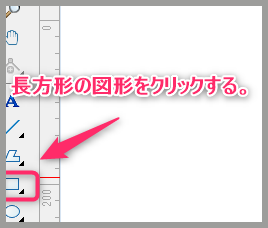
長方形の図形を配置したい場合
サイドバーの「長方形のアイコン」をクリックします。

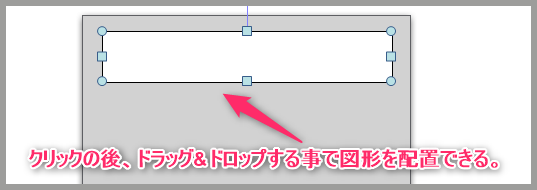
キャンバス上でクリックした後、ドラッグ&ドロップすることで図形を適切なサイズで配置できます。

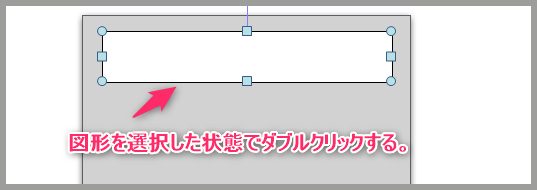
図形の色を変えたい場合
図形を選択した状態でダブルクリックします。

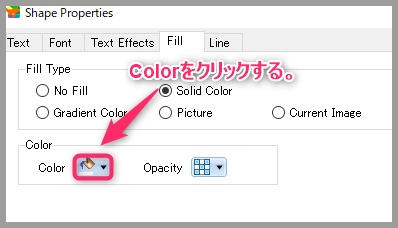
Fillのタブをクリックします。

Colorのプルダウンメニューをクリックします。

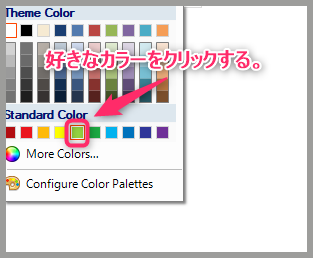
好きなカラーをクリックします。

OKをクリックします。

文字を配置したい場合
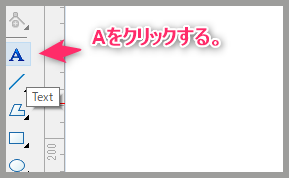
サイドバーの「Aというアイコン」をクリックします。

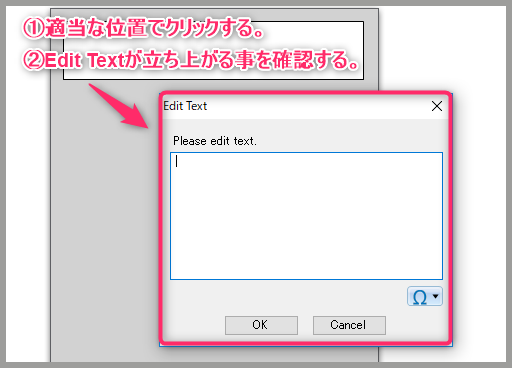
キャンバス上のどこかでクリックすると、Edit Texが立ち上がります。

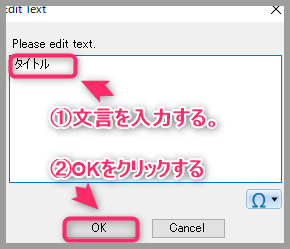
Edit Textに表示させたい文字を入力して、OKをクリックします。

文字を大きくしたい場合
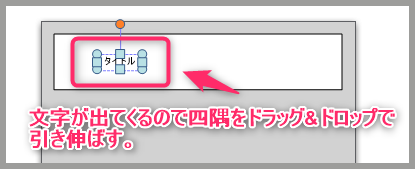
文字が表示されるので、四隅(〇の部分)をドラッグ&ドロップで外側に引き延ばします。

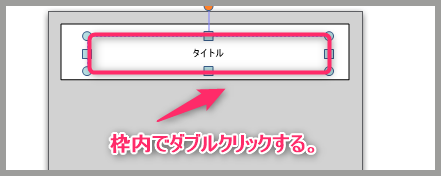
文字がある枠内にてダブルクリックします。

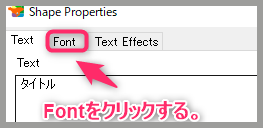
Fontタブをクリックします。

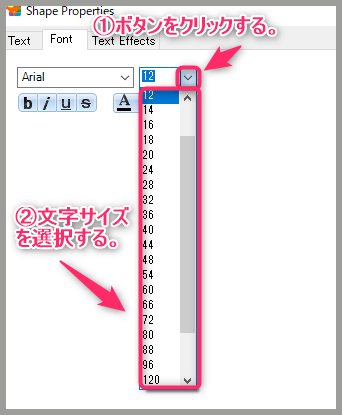
プルダウンメニューをクリックして、文字サイズを選択します。

OKをクリックします。

図形と文字を線対象に配置したい場合
線対象に配置するときれいに配置できるのでオススメします。
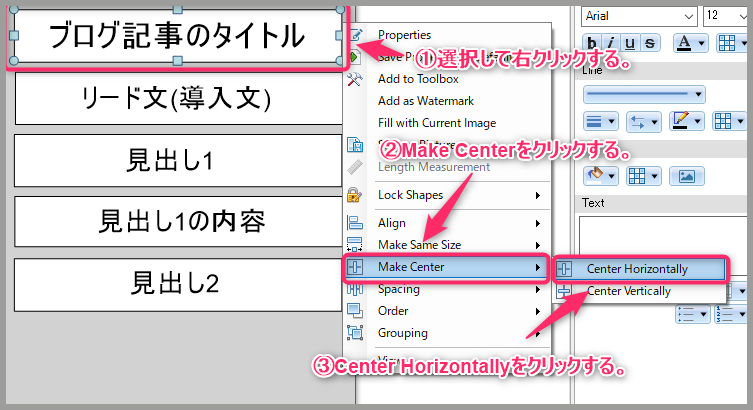
線対象のやり方は選択した状態で右クリックします。
次に「Make Center」、「Center Horizontally」の順にクリックします。

文字を前面に配置したい場合
図形と文字を同じ位置に配置すると、図形が前面に表示されて文字が見えなくなることがあります。
図形が前面に表示されて文字が見えない場合は文字を前面に配置する必要があります。
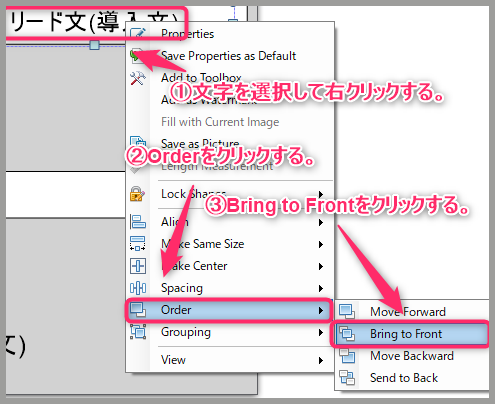
文字を前面にするには、文字を選択して右クリックをします。
次に「Order」、「Bring to Front」の順にクリックします。

キャンバスごとデータを保存したい場合
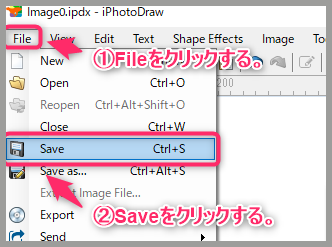
キャンバスごとデータを保存するには「File」、「Save」の順にクリックします。

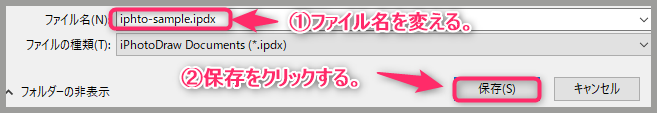
ファイル名をわかりやすい名前に変えて、保存をクリックします。

キャンバスのデータを画像データで出力したい場合
キャンバスのデータは画像データとして出力することができます。
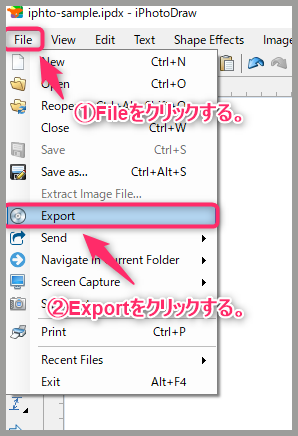
キャンバスのデータを画像データで出力するには、「File」、「Export」の順にクリックします。

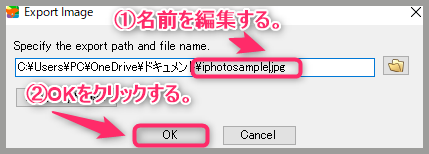
ファイル名をわかりやすい名前に変えて、OKをクリックします。

まとめ
お疲れ様でした。
iPhotoDrawを使ってブログ記事の説明で使える図は作ることができたでしょうか?
全ての機能を説明するのは厳しいため、部分的な説明のみでしたが毎日触っていたら綺麗な図が簡単に作れるようになります。
ブログ記事に説明用の図を使うことで、文章の「情報量が少ない」 という「欠点」を補うことができてわかりやすさが格段にあがるので是非試してみてくださいね。
また別の記事でお会い出来たら嬉しいです!(^^)/














コメントを残す