あなたはブログのサムネイル画像をサイズを意識して作成しているでしょうか?
最近のブログのテンプレートはとても優秀なので、ある程度の大きさや縦横比を守れば大きすぎても自動的に適正サイズに変換して表示してくれます。一見、適当なサイズでも問題ように見えます。
ただ、もし適当に作成している場合、後で表示に面倒な事になってしまいます。
そうならないようにこの記事を参考にブログのサムネイル画像のサイズを意識して作るようにしましょう。
適当なサイズにすると何が問題なのか?
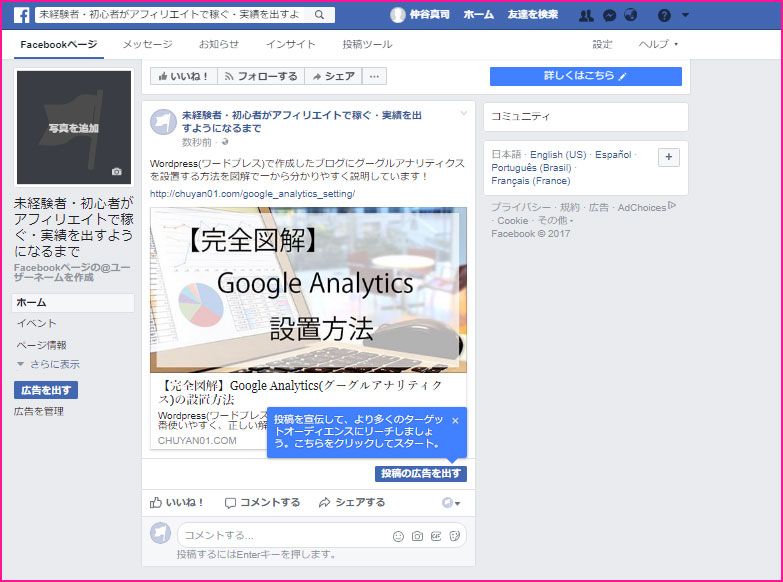
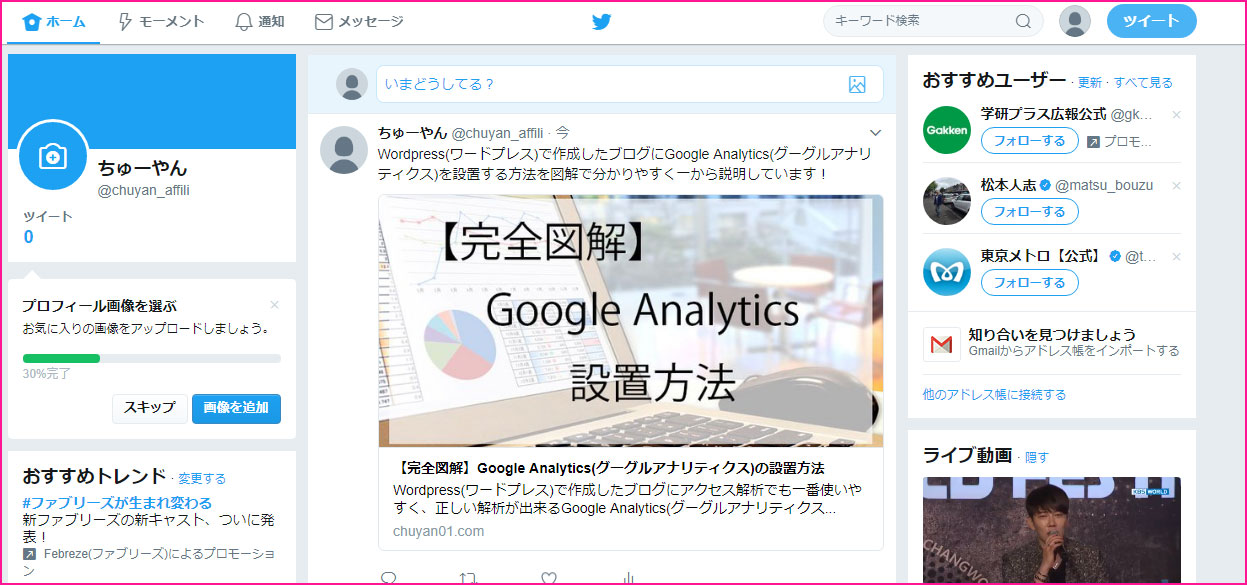
適当なサイズでサムネイル画像を作ると外部のSNS(Facebook:フェイスブックや、Twitter:ツイッター等)でその記事を投稿した場合にサムネイル画像が切れてしまう事が起こります。
このサムネイル画像が切れてしまうと、せっかく記事がとても良い内容でも素人感が出てしまいクリック率が下がってしまう原因にもなってしまいます。
結局、何ピクセル×何ピクセルにしたら良いのか?
あなたがブログ、Facebook、Twitterの3種類をメインに使いたい場合は
横:728px
縦:381px
色々と調べた所、このサイズを参考に作れば良いです。
僕と同じテンプレート(STORK)を使っている場合はこのサイズで全く問題なく表示されます。
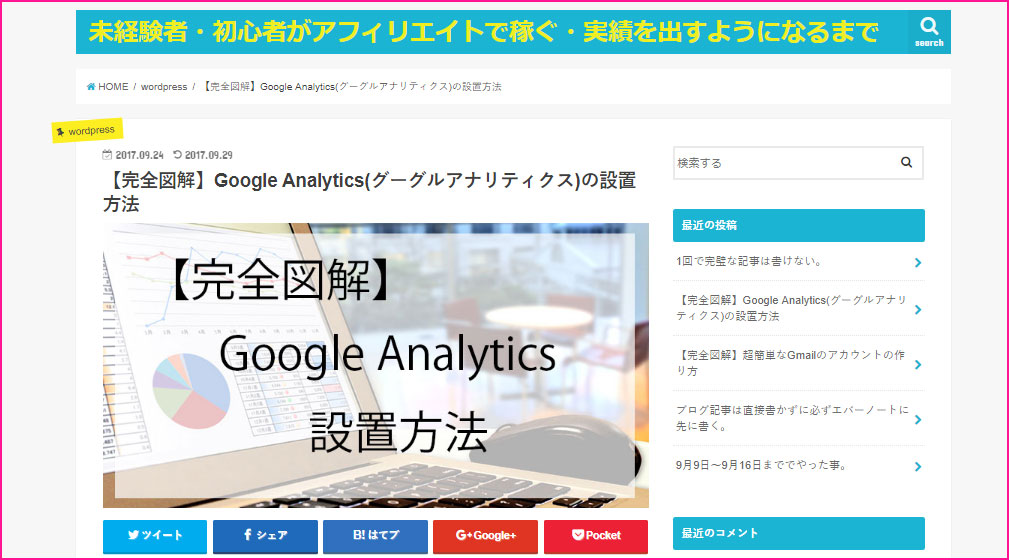
実際に僕のブログの画像はこのように問題なく表示されているので、サンプル画像を載せておきますね。
・ブログ記事



まとめ
いかがでしたでしょうか。
今はブログだけではなくSNSでブログの記事を拡散して読んでもらうのも当たり前の時代です。サムネイル画像のせいで、せっかく一生懸命書いた記事が読まれない事になったら辛いですよね?
サムネイル画像を適切なサイズにして作成するのは面倒です。ただ、ある程度記事が溜まってからこの問題に気付いて修正するとなったらそれ以上に面倒です。
ブログのサムネイル画像のサイズは意識して作るようにしましょう。














コメントを残す