ブログ記事のアイキャッチ画像を綺麗に作成するの大変ですよね。
GIMP、ペイント、photoshop、エクセル、パワーポイントと色々と作るためのツールはありますが、綺麗なアイキャッチ画像を作ろうとなると難しいのとかなり時間が掛かってしまいます。
ただ、最近「Canva」という画像作成ツールなら綺麗なアイキャッチ画像が3分あれば作れる事が分かったので今日は記事にしたいと思います。
【図解】Canvaの登録方法
Canvaは無料ではありますが、使うために登録が必要なので図解で説明していきます。
まず、CanvaのTOPページにアクセスします。
→CanvaのTOPページにアクセスするにはこちらをクリックする。
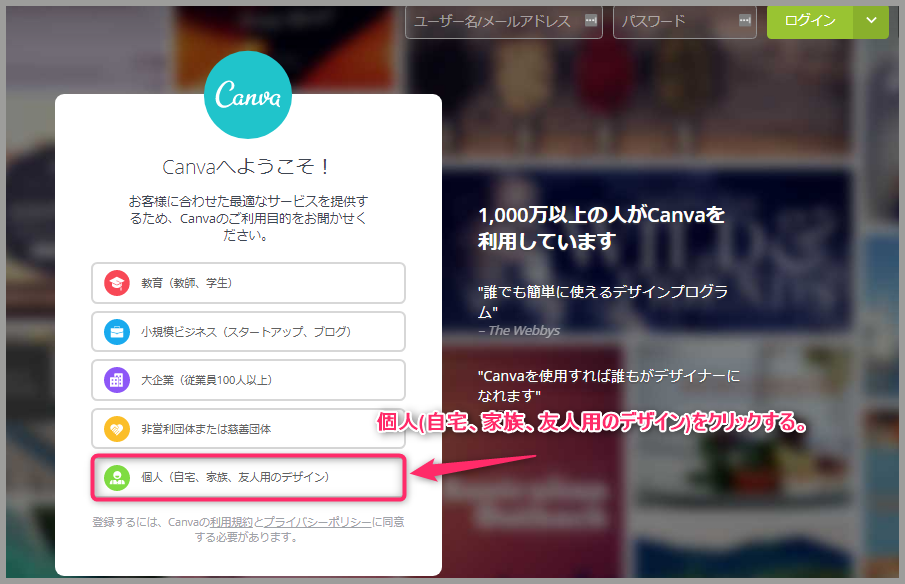
次に個人(自宅、家族、友人用のデザイン)をクリックします。

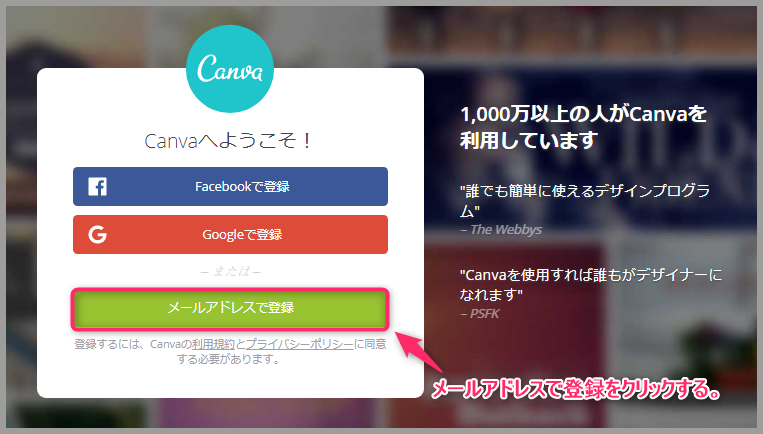
メールアドレスで登録をクリックします。

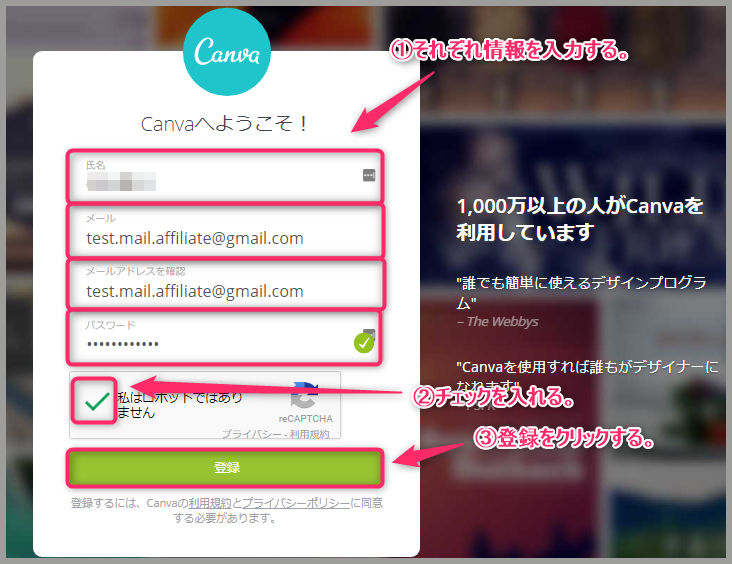
氏名、メール、パスワードを入力後、ロボットでない事の確認にチェックを入れます。
間違いがないか確認して登録をクリックします。

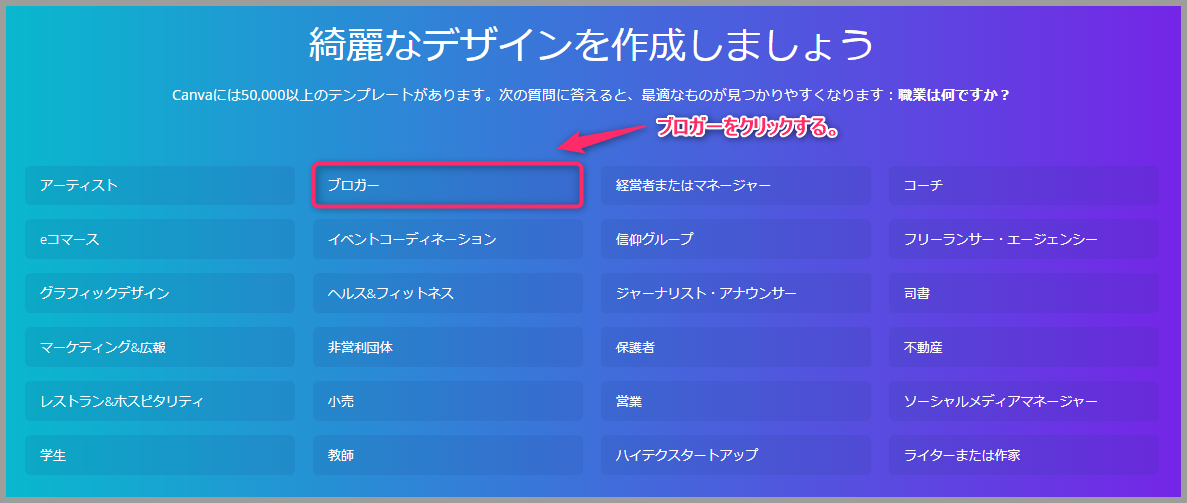
ブロガーを選択します。

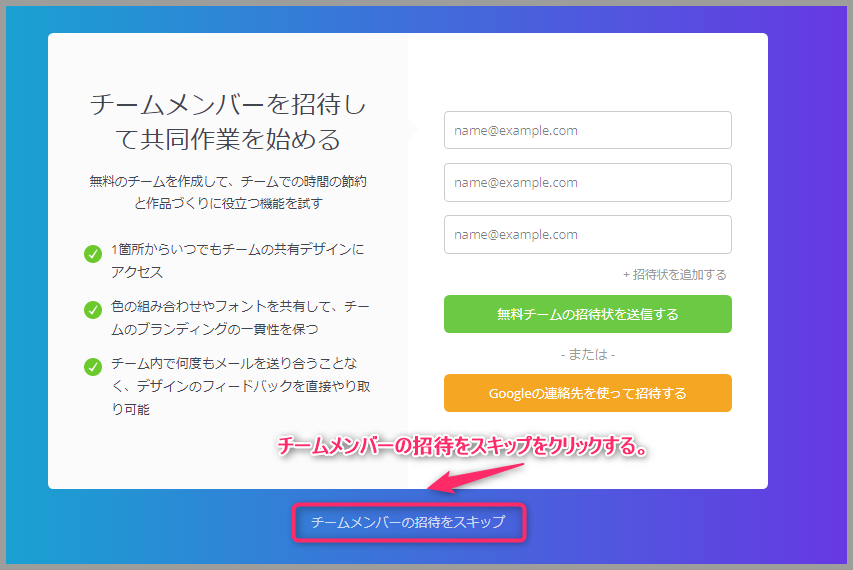
チームメンバーの正体をスキップをクリックします。

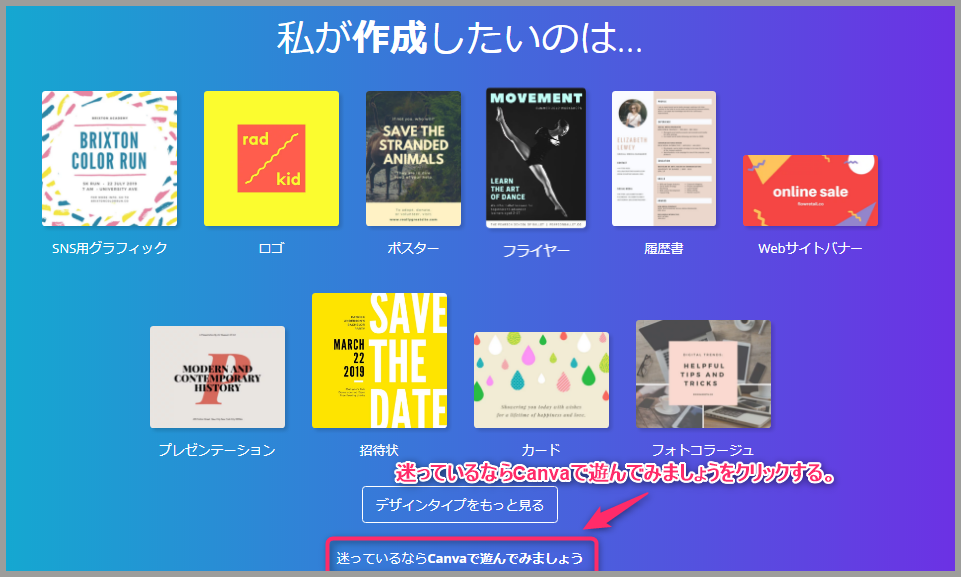
迷っているならCanvaで遊んでみましょうをクリックする。

自動でCanvaの使い方の説明が始まるので待ちます。

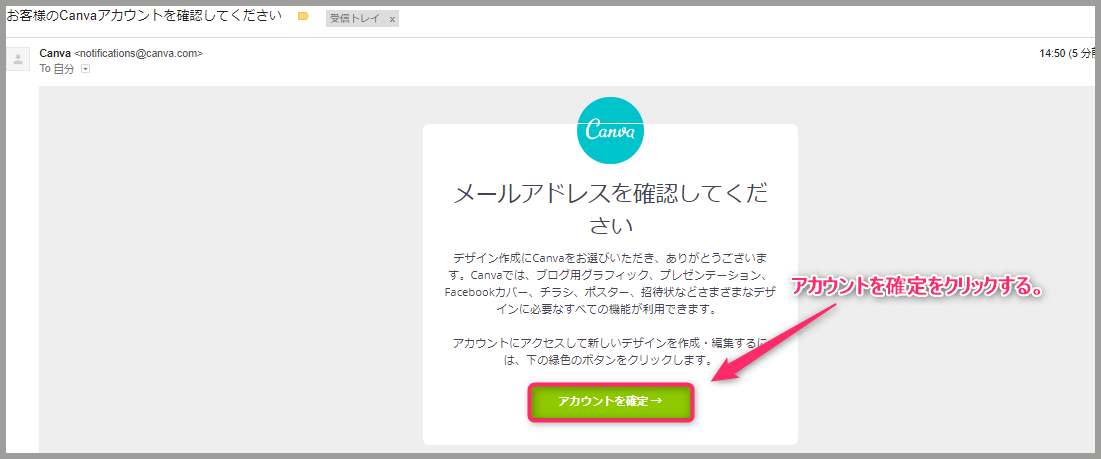
登録したメールアドレスにCanvaからメールが届くので、アカウントを確定ボタンをクリックします。

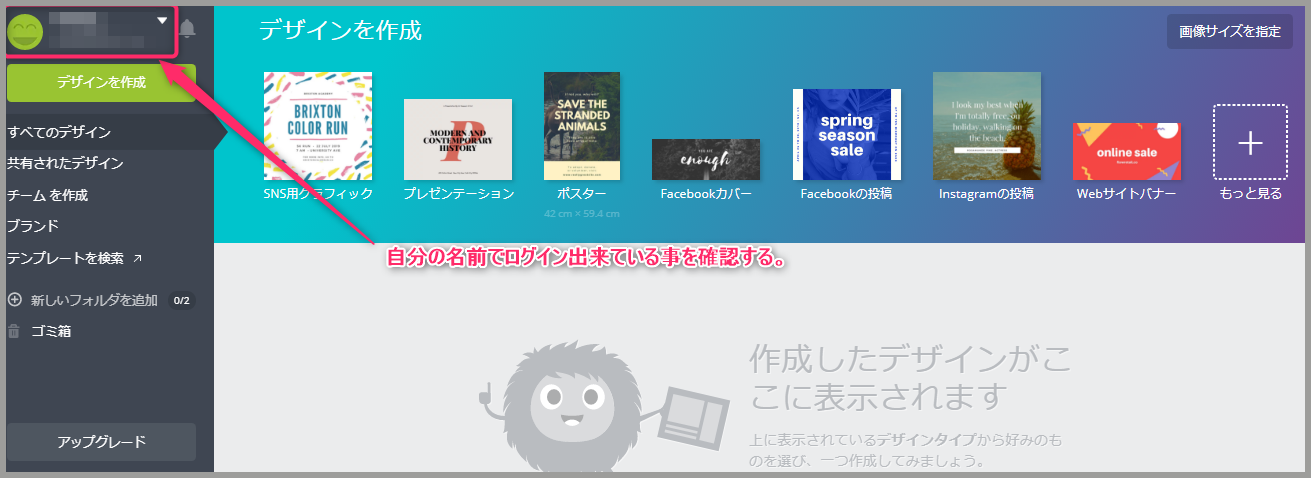
自分の名前でCanvaにログイン出来ている事を確認します。

【図解】Canvaの基本的な使い方
次にCanvaの具体的な使い方を図解で説明してきます。
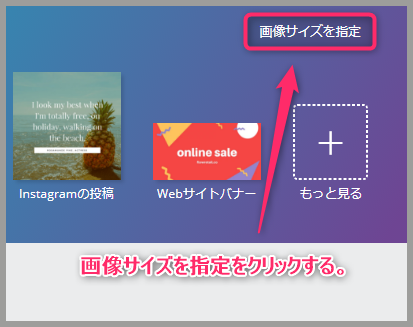
画像サイズの指定
右上にある画像サイズを指定をクリックします。

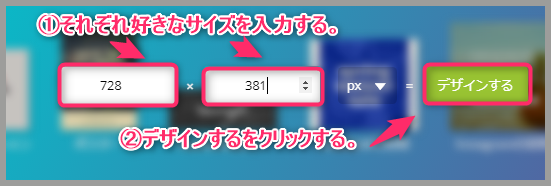
横、縦の順に好きなサイズを入力します。
デザインするをクリックします。

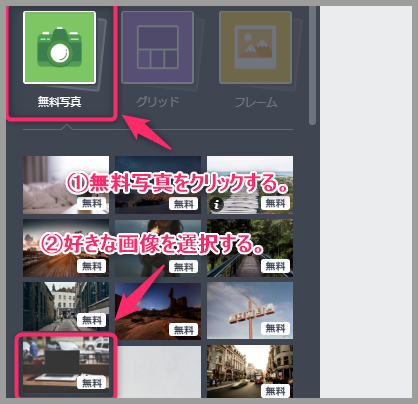
無料写真の挿入方法
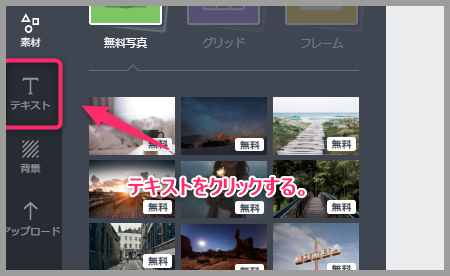
素材をクリックします。
無料写真をクリックします。

選択した写真が表示される事を確認します。

画像サイズを合わせる方法
画像の隅をドラッグ&ドロップしてサイズを合わせます。

テキストを挿入する方法
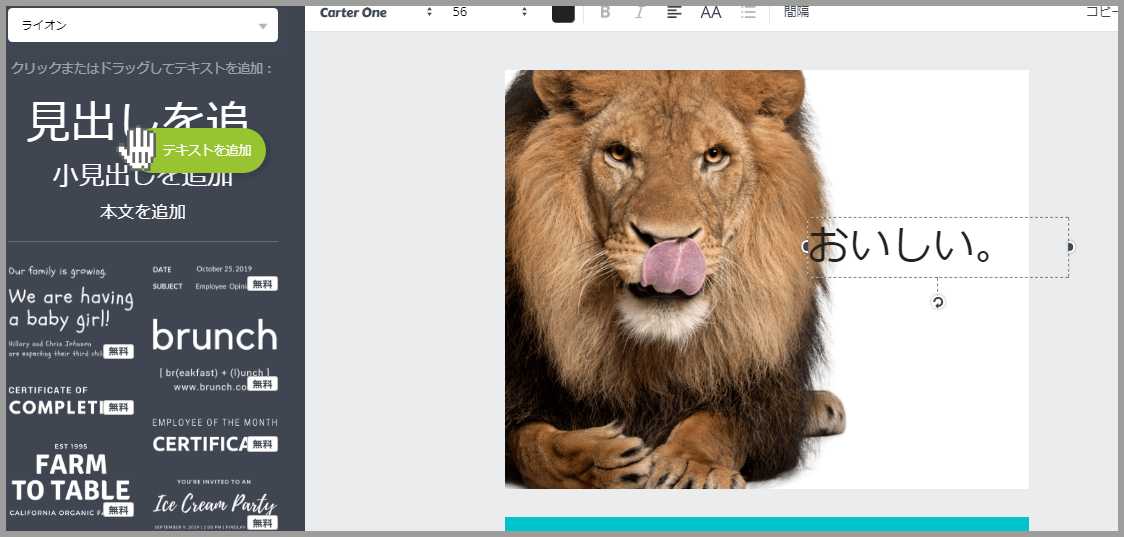
テキストをクリックします。

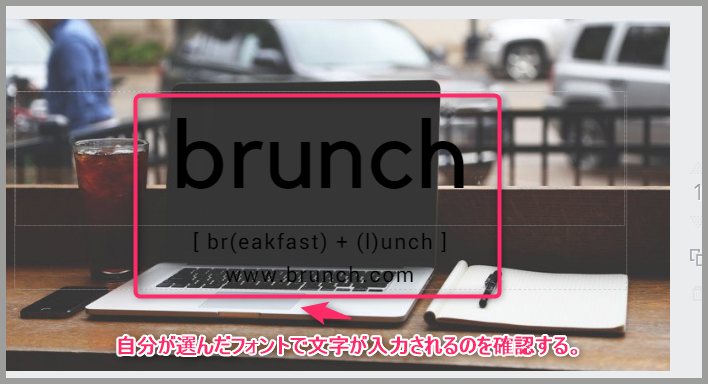
好きなフォントをクリックします。

自分が選んだフォントで文字が入力されるのを確認します。

テキストの編集方法
ダブルクリックすると文字の編集が出来るようになります。

画像のアップロード方法
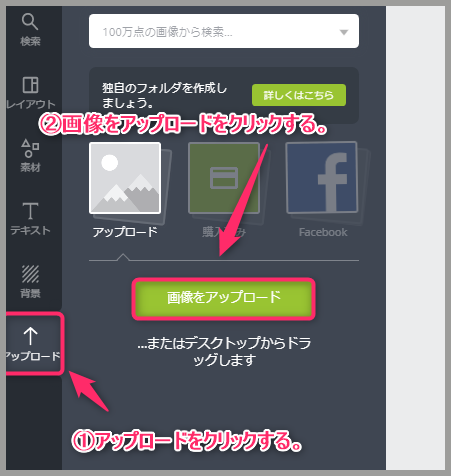
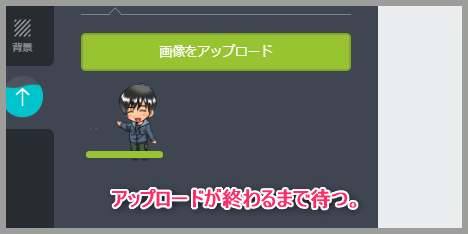
画像を持っている場合はサイドバーのアップロードをクリックして、画像をアップロードをクリックします。

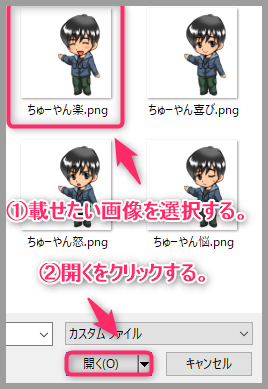
載せたい画像(使いたい画像)を選択して開くをクリックします。

アップロードが終わるまで待ちます。

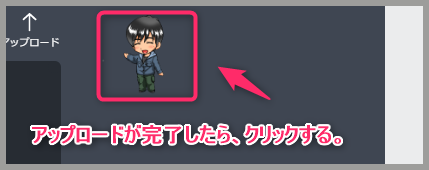
アップロードが完了したらクリックします。

選んだ画像が出てくることを確認します。

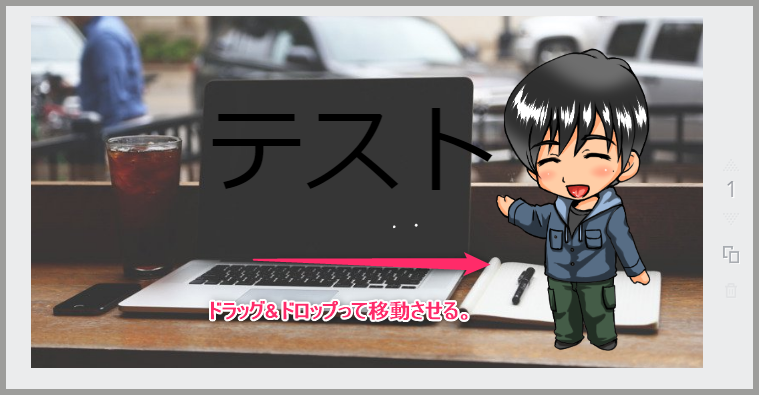
挿入した画像の移動方法
画像はドラッグ&ドロップで移動させる事が出来ます。

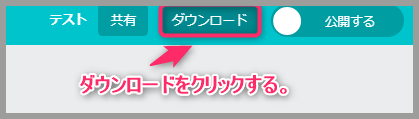
画像のダウンロード方法
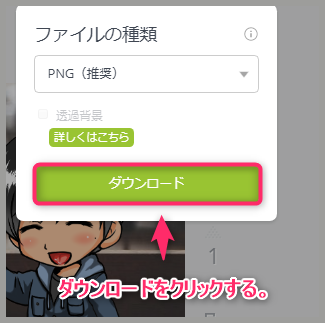
納得いくまで修正が出来たら、ダウンロードをクリックします。

ファイルの種類がPNGで良ければ、そのままダウンロードをクリックします。

画像ファイルの出力が始まるので待ちます。

画像がダウンロード出来ている事を確認します。

【実践】人気ブロガーさん、アフィリエイターさん風のアイキャッチ画像の作り方
人気ブロガーさん、アフィリエイターさんのような綺麗なアイキャッチ画像を作りたいと思う人は多いと思います。
Canvaを使うと割と簡単に作れるので作り方を載せておきますね。
まず、「Flat icon design」さんより好きな画像素材をダウンロードしておきます。
→Flat icon designさんにアクセスするにはこちらをクリックする。
この度はPC・ビジネスにある資料のアイコン素材をダウンロードさせていただきました。

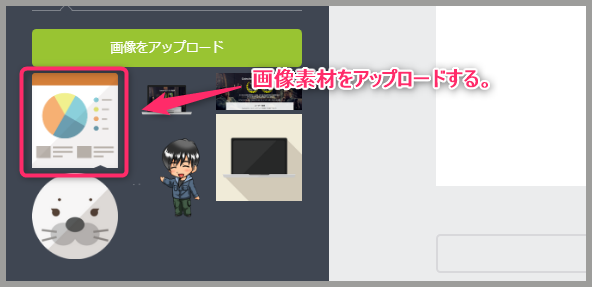
ダウンロードした画像素材をCanvaにアップロードします。

サイズを調整して真ん中に配置します。

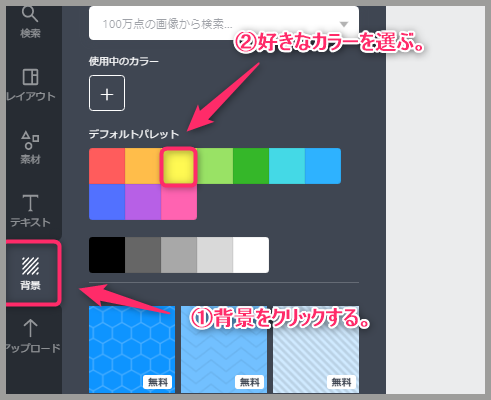
次に背景をクリックして、好きな色をデフォルトパレットから選びます。

背景色が白から選択した色に変わる事を確認します。

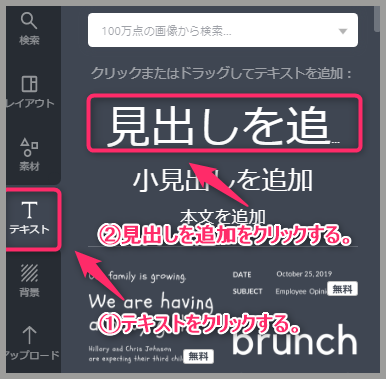
次にテキスト、見出しの順にクリックします。

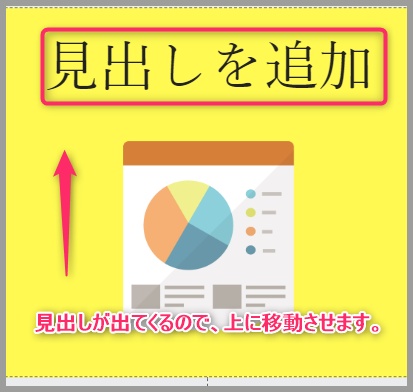
見出しが追加されるので上に移動させます。

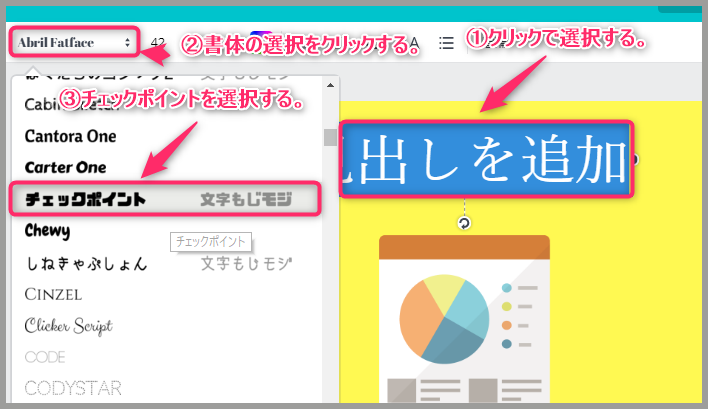
見出しをクリックして選択します。
書体の選択、チェックポイントの順にクリックします。

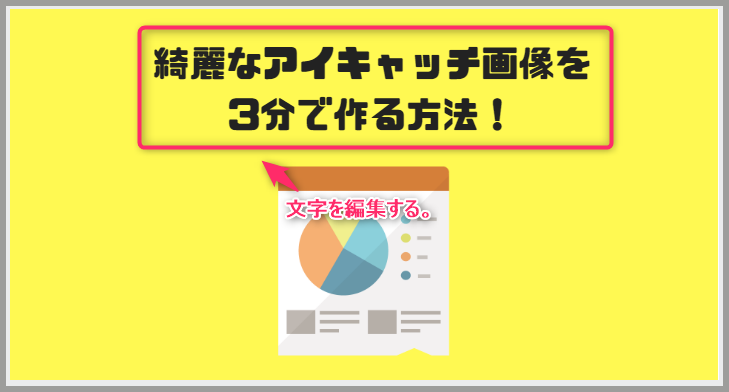
文字のフォントが変わる事を確認します。

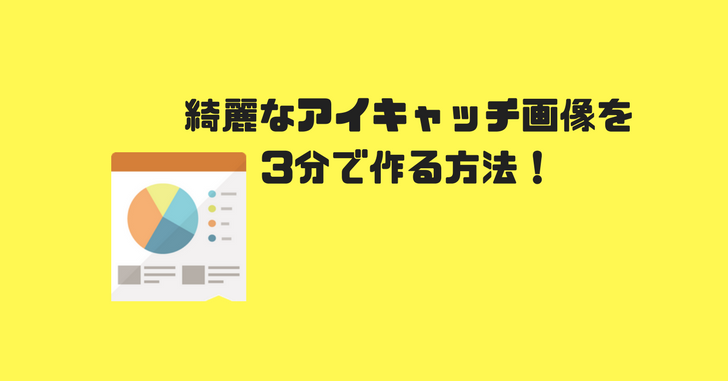
文字を編集したら出来上がりです!

まとめ
いかがでしたでしょうか。
自分の理想とするアイキャッチ画像は作成出来たでしょうか?
綺麗なアイキャッチ画像でも3分もあれば作る事が出来ると思います。
ちなみに、別の画像素材サイトを使っても綺麗なアイキャッチ画像を作る事が出来ます。
↓に画像素材サイト、イラスト画像素材サイトをまとめた記事があるので良ければ見てくださいね。
また別の記事でお会い出来たら嬉しいです!(^^)/
















コメントを残す