今回はWordPressのテーマのSTORK(ストーク)にてCTA(Call To Action)の設置方法を具体例を用いて図解で分かりやすく一から解説していきます。
もしあなたが、STORK(ストーク)にてCTA(Call To Action)の設置方法を知りたい場合は読み進めてもらえたら嬉しいです!
CTA(Call To Action)とは?
そもそもCTAってなんだ?って話ですよね。
CTAとはシーティーエーと読み、英語の「Call To Action(コール トゥ アクション)」の頭文字を取って出来たマーケティングの用語で、ブログの読者の方達を具体的な行動を起こすように誘導するものを言います。
CTAの具体例
ここではCTAの具体例として、STORKの紹介ページに誘導するためのCTAを2パターン紹介させて頂きます。
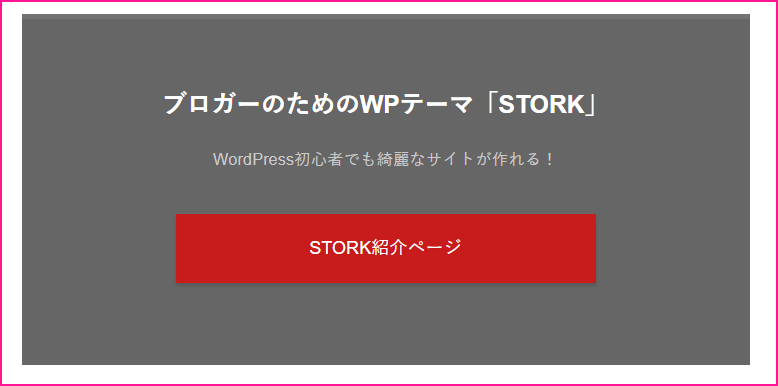
パターン1:説明文だけ中央揃え
標準で用意されているCTAを説明文だけ中央揃えにするようにしたものがこちらです。

ショートコード
[cta_in] [cta_ttl]ここにタイトル(キャッチコピー)を入力する。[/cta_ttl] <center>ここに説明文を入力する。</center> [cta_btn link="ここにURLを入力する。"]ここにボタン内に入れたい文字を入力する。[/cta_btn] [/cta_in]
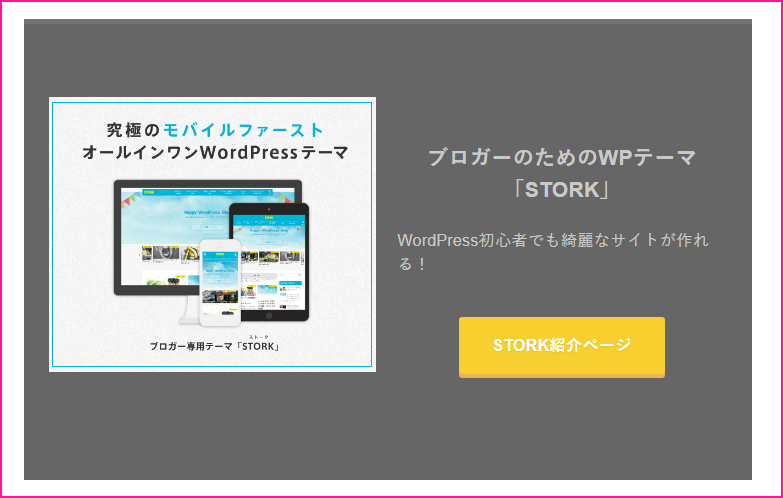
パターン2:2カラム表示に変えて画像とボタンを追加
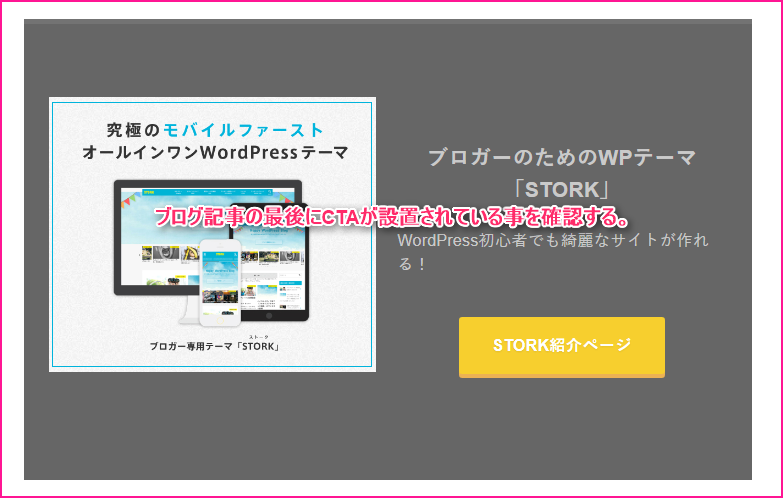
CTAを2カラム表示に変えて画像とボタンを追加したものがこちらです。

ショートコード
[cta_in] [colwrap] [col2]<img src="ここに画像のURLを入力する。" class="aligncenter">[/col2] [col2] <h3 style="text-align:center;">ここにタイトル(キャッチコピー)を入力する。</h3> ここに説明文を入力する。 [btn class="rich_yellow"]<a href="ここにURLを入力する。">ここにボタン内に入れたい文字を入力する。</a>[/btn] [/col2] [/colwrap] [/cta_in]
WordPressのテーマのSTORK(ストーク)での簡単なCTA設置方法
STORK(ストーク)はCTAの設置が簡単に出来ます。もちろん簡単だといって手抜きに見えてしまう見た目ではありません。
ここでは具体的にSTORKにてCTAを設置する方法をパターン2を元に図解で分かりやすく一から説明していきます。
まず、CTAで使うための画像を用意します。

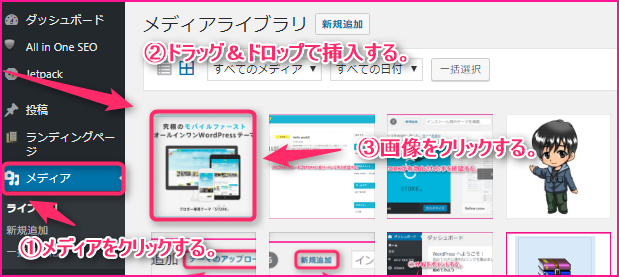
WordPressの管理画面にログインして、メディアをクリックして用意しておいた画像をドラッグ&ドロップで挿入して表示されたらクリックします。

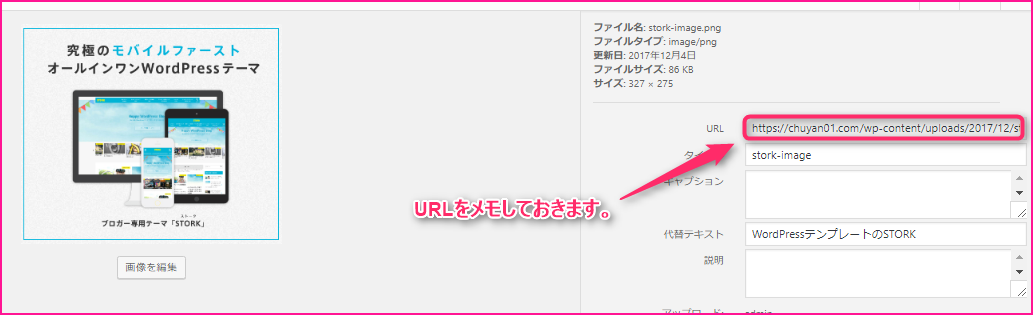
画像の詳細情報が表示されるので、URLをメモ(メモ帳等にコピー)しておきます。

そしてCTAで使うためのURL、文字タイトル(キャッチコピー)と説明文を用意します。
URL例:STORK紹介ページのURL
タイトル(キャッチコピー)例:ブロガーのためのWPテーマ「STORK」
説明文例:WordPress初心者でも綺麗なサイトが作れる!
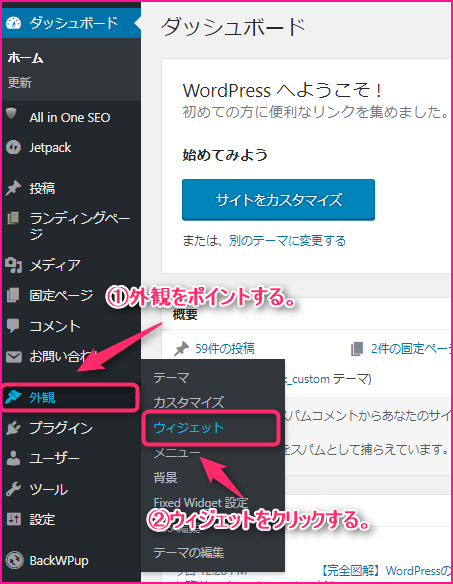
ここまで準備した後、WordPressの管理画面にて外観をポイントしてウィジェットをクリックします。

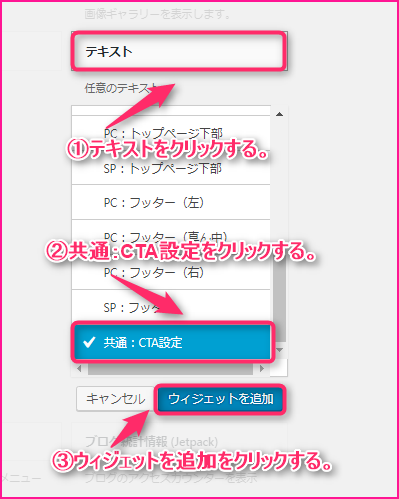
次にテキスト、CTA設定の順にクリックして、ウィジェットを追加します。

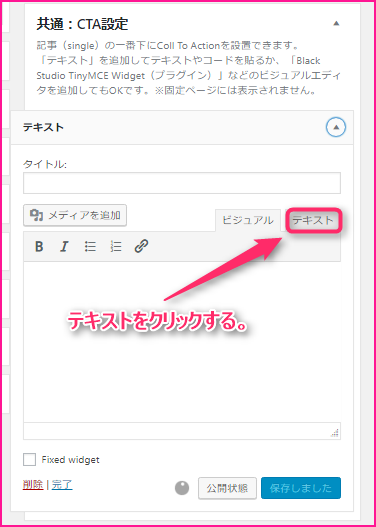
すると共通:CTA設定にテキストが入るのでテキストモードにします。

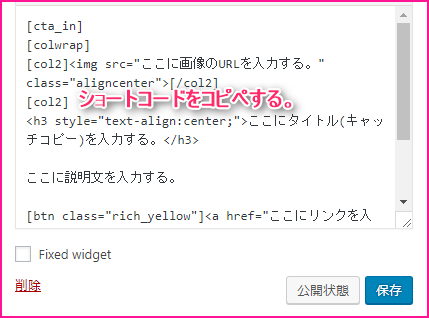
共通:CTA設定内のテキストの本文にショートコードを入力します。

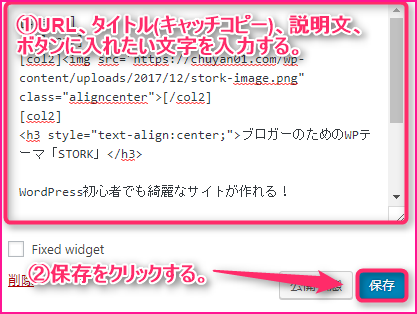
ショートコード内のURL、タイトル(キャッチコピー)、説明文、ボタンに入れたい文字に置き換えて(入力して)保存をクリックします。

ブログ記事の最後にCTAが表示されている事を確認します。

CTAを自分好みにカスタマイズしたい場合
この度あげた例ではなくても、CTAは自分好みにカスタマイズして設置する事が出来ます。
STORK内に用意されているショートコードは、ウィジェット内で使用可能です。つまり、CTAのカスタマイズにも使う事が出来ます。
もしあなたがCTAを自分好みにカスタマイズしたい場合はこちらの記事も一緒に見てもらえたらと思います。
まとめ
お疲れ様でした。
CTAは設置出来たでしょうか?STORKのオンラインマニュアルにもCTAの設置方法は書いてありますが、自分で設置しようとした際に、よく分からず戸惑ってしまったので、この記事ではもう少し画像数を多くしてみて誰でも設置出来るようにまとめました。
また別の記事でお会いしましょう。(^^)/







コメントを残す