今回はブログのTOP(トップ)ページにグローバルメニューを設置する方法について、完全図解で丁寧にあなたに分かりやすく説明してきます。
この記事を上から読み進める事で、ブログのTOP(トップ)ページにグローバルメニューを設置出来るので読み飛ばさずに一つ一つ進めていってくださいね。(^^)
※もしあなたがブログ用のサイトマップや、お問い合わせを作成していない場合はこちらの記事を先に見てもらってからこの記事を読み進めてくださいね。
グローバルメニューとは?
別名はグローバルナビゲーション、グローバルナビとも呼ばれるものです。
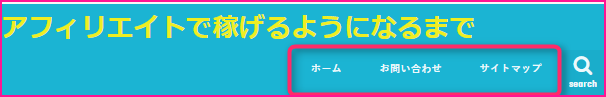
PC表示だと、このようなブログのTOPページのタイトルの下にあるメニューの事を指します。

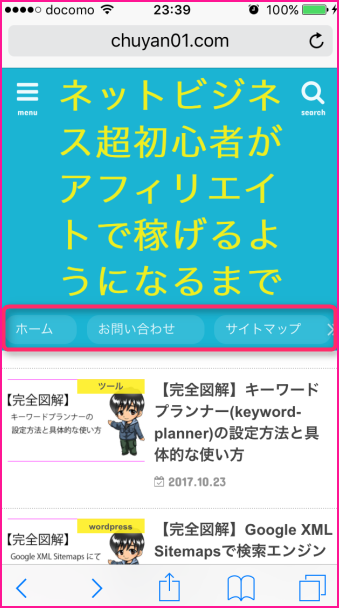
スマートフォン表示だとブログのTOPページにあるmenuボタンを押して出てくるメニューの事を指します。

ブログのTOP(トップ)ページにグローバルメニューを設置する方法
それでは実際に図解で解説していきます。
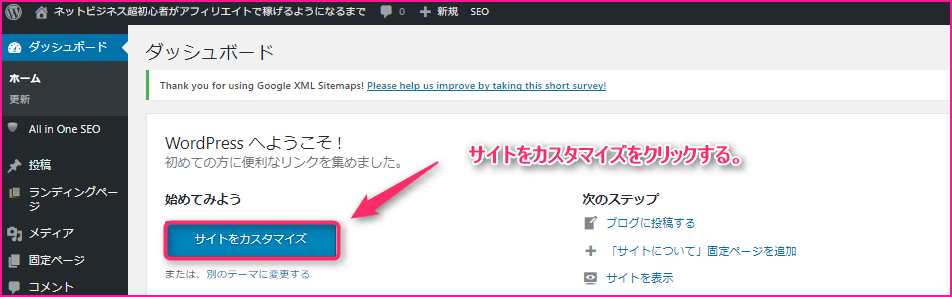
ワードプレスの管理画面にログインして、サイトをカスタマイズをクリックします。

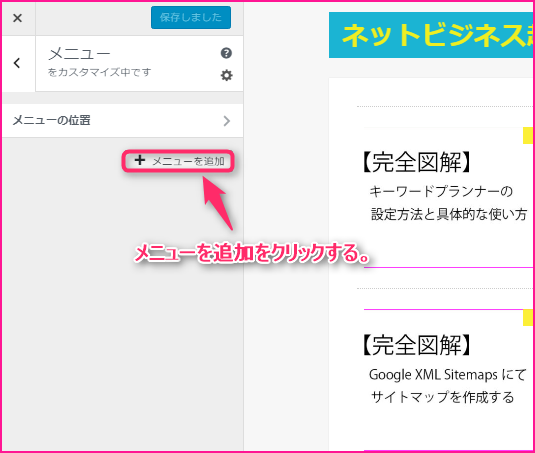
メニューを追加をクリックします。

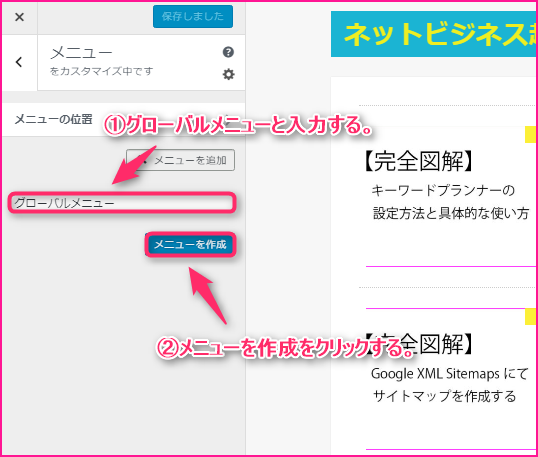
①グローバルメニューと入力します。
②メニューを作成をクリックします。

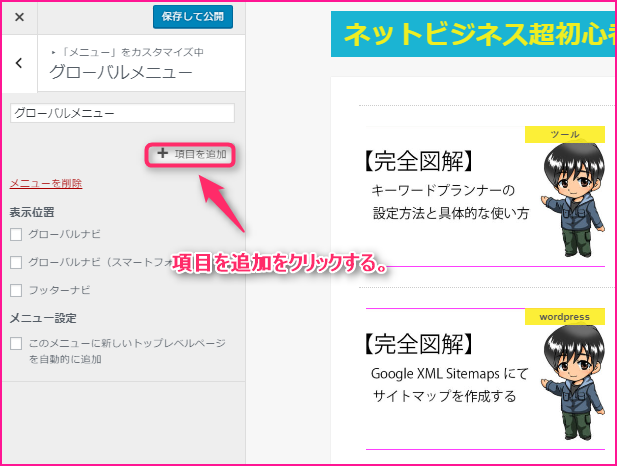
項目を追加をクリックします。

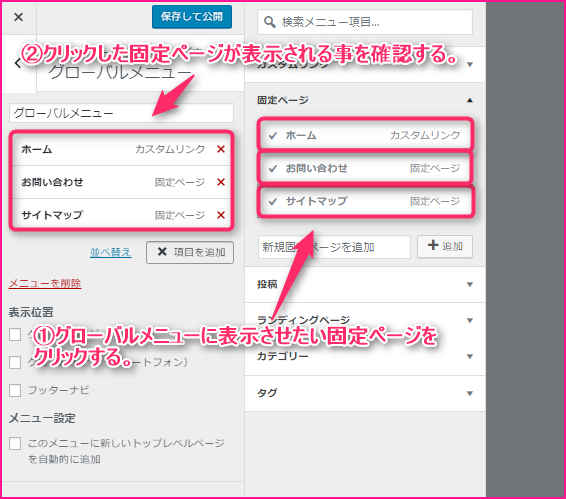
①グローバルメニューに表示させたい固定ページをクリックします。
※ホーム、お問い合わせ、サイトマップどれも表示させたいので全てクリックします。また、候補として出てくる固定ページの数は違う場合があります。
②クリックした固定ページが表示されることを確認します。

PC表示にグローバルメニューを設置する
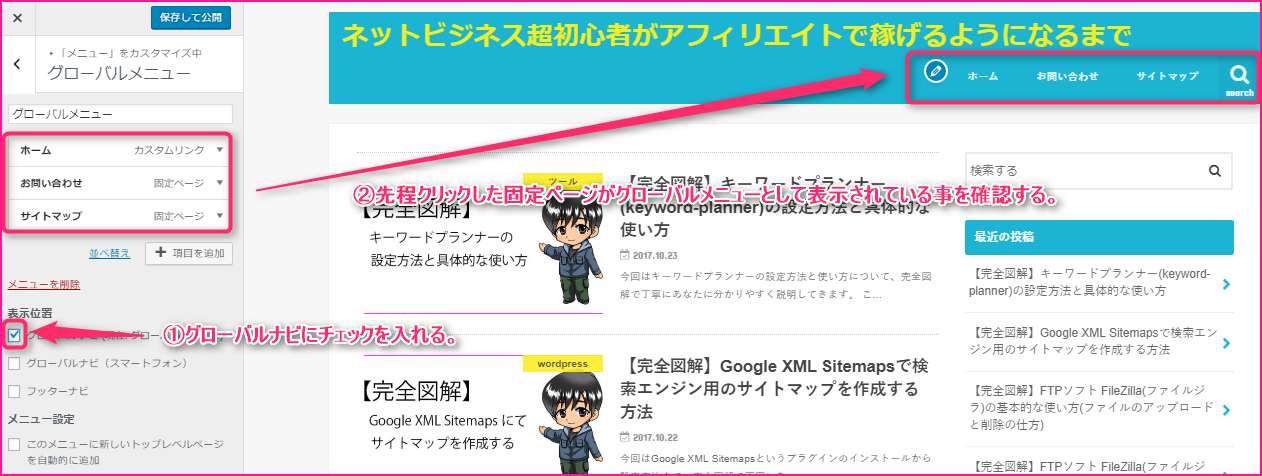
①グローバルナビにチェックを入れます。
②先程クリックした固定ページがグローバルメニューとして表示される事を確認します。

スマートフォン表示にグローバルメニューを設置する
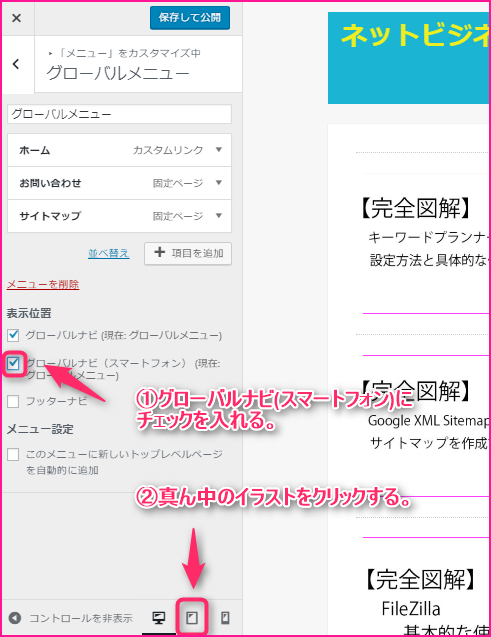
①グローバルナビ(スマートフォン)にチェックを入れます。
②真ん中のイラスト(スマートフォンのイラスト)をクリックします。

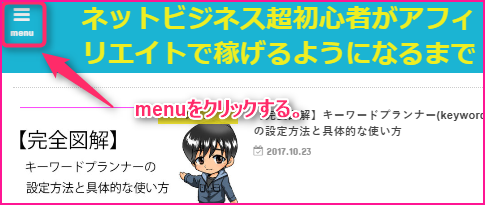
menuをクリックします。

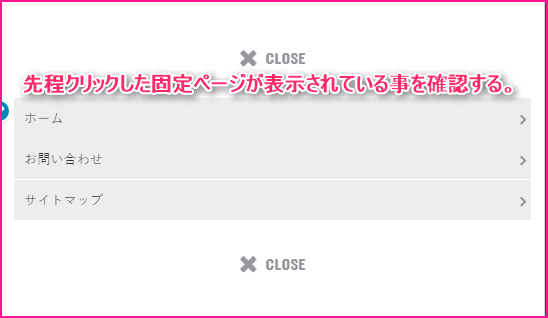
先程クリックした固定ページがスマートフォンの画面でも表示されている事を確認します。
※ここに表示されていたら、TOPページにも表示されるようになります。

まとめ
お疲れ様でした。
グローバルメニューを問題なく設置出来たでしょうか?
ブログにグローバルメニューを設置しておくとトップページ以外のページからアクセスして来られた読者の方に自分のブログの概要を伝える事が出来ます。
また、Google等の検索エンジンのクローラーもクローリングしやすくなりSEO対策にもなるので必ず設置しておきましょう。
それではまた次の記事でお会い出来たら嬉しいです!(^^)/










コメントを残す