今回はブログ記事に投稿者(ライター)のプロフィールを設定する方法について完全図解で分かりやすく解説していきます。
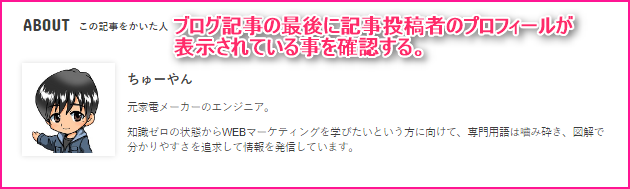
ちなみにブログ記事投稿者のプロフィールは具体的にはこういうやつです。

最近わりと沢山のブログ運営者の方が記事の最後にシレッと載せているので、見た事があるのではないでしょうか?(笑)
もしあなたがでブログ記事に投稿者(ライター)のプロフィールを載せたい場合は読み進めてもらえたら嬉しいです。(^^)
WordPressプラグインのWP User Avatarとは?
WordPressで作成したブログにプロフィール画像(アバター画像)を載せるためのプラグインです。
このプラグインを導入しないと、投稿者のプロフィールにプロフィール画像(アバター画像)を設定する事が出来るようになりません。
投稿者(ライター)のプロフィールを設定する際には必ず入れておきましょう。
WordPressプラグインのWP User Avatarの設定方法
ここではWP User Avatarのインストールと具体的な設定方法について図解で解説していきます。
まず、WordPressの管理画面にログインして、プラグインをクリックします。
次に新規追加をクリックします。
キーワードに「WP User Avatar」と入力して、検索結果に出てきた「WP User Avatar」の今すぐインストールをクリックします。
有効化をクリックします。
WP User Avatarがインストールされている事を確認します。
ペイント等の画像加工ソフトで、縦:150px、横:150pxの画像を用意します。
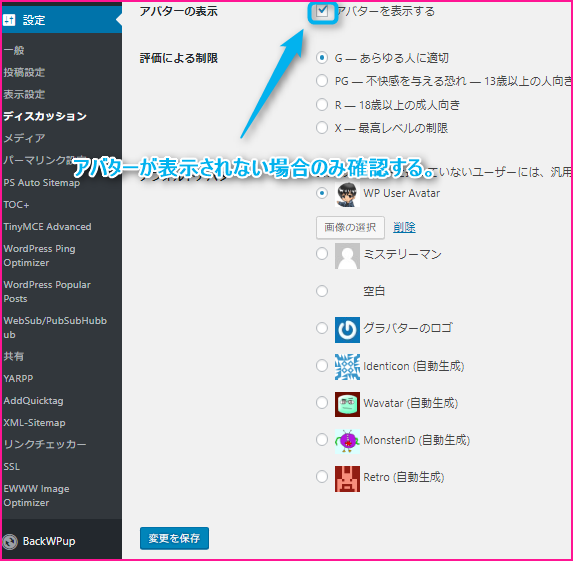
WordPressの管理画面にてアバターをポイントして、ライブラリをクリックします。
画像の選択をクリックします。
先程用意した画像をドラッグ&ドロップで用意した画像を挿入した後、選択をクリックします。
選択した画像が「WP User Avatar」の欄に入る事を確認します。
変更を保存をクリックします。
ブログ記事投稿者のプロフィールを表示させる方法
ここでは、「WP User Avatar」にて設定した画像を使って、ブログ記事投稿者のプロフィール(ABOUT この記事をかいた人)を表示させる方法について図解で解説していきます。
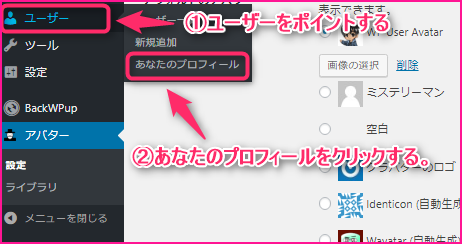
WordPressの管理画面にてユーザーをポイントして、あなたのプロフィールをクリックします。

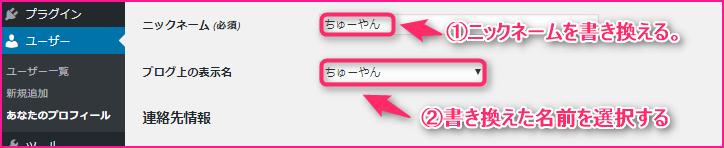
ニックネームが「admin」になっているのを書き換えます。(副業の方はあだ名か、本名の漢字を変える、ひらがなにする事をオススメします。)
ブログ上の表示名に先程書き換えた名前の候補が出てくるので選択します。

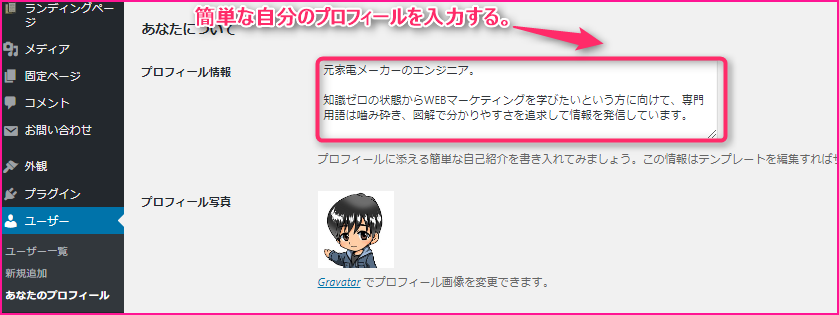
簡単な自分のプロフィールを入力します。

ここまで行った後にプロフィールを更新をクリックします。

ブログ記事の最後に記事投稿者のプロフィール(ABOUT この記事をかいた人)が表示されている事を確認します。


まとめ
お疲れ様でした。
記事投稿者のプロフィールは表示出来たでしょうか?あなたがブログ記事をSNSで拡散していたりする場合、ブログのTOPページではなく記事からブログを見る事になります。
投稿者のプロフィールが簡単でも書いてあると、あなたを覚えてもらえる可能性が上がるのでオススメです。(^^)
また別の記事でお会いしましょう!(^^)/








コメントを残す